

みなさん、こんにちはー。
こんな吹き出しよく見ますよね?今回は、この吹き出しの作り方を伝授します。
吹き出しがあると、パッと目が行きやすいので、重要なこととか、伝えたいことがより伝えやすくなります。さらに、ブログのアクセントにもなります。
ブログ超初心者には、難しいんじゃないの?って思われるかもしれませんが、とっても簡単です。CSSを貼ってHTMLに呼び出しコードを入れるだけ!
ちなみに、CSSやHTMLがわからない方はブログ超初心者のための|ブログ用語辞書|をチェックしてみてください。
▼はてなブログProにするなら▼
では、早速、作り方を説明します。
吹き出し用のアイコンを準備する
まず、吹き出し用のアイコンを準備します。かわいいイラストや画像をフリー素材で探すといいと思います。こちらに、素材サイトを集めたサイトがありましたので探してみてください。>>>無料で使える!商用利用可能なフリーイラスト素材サイト10選
そして、見つけたアイコンはパソコンに一旦保存をし、そのアイコンをはてなブログの方に登録します。
はてなフォトライフにアイコンを登録する
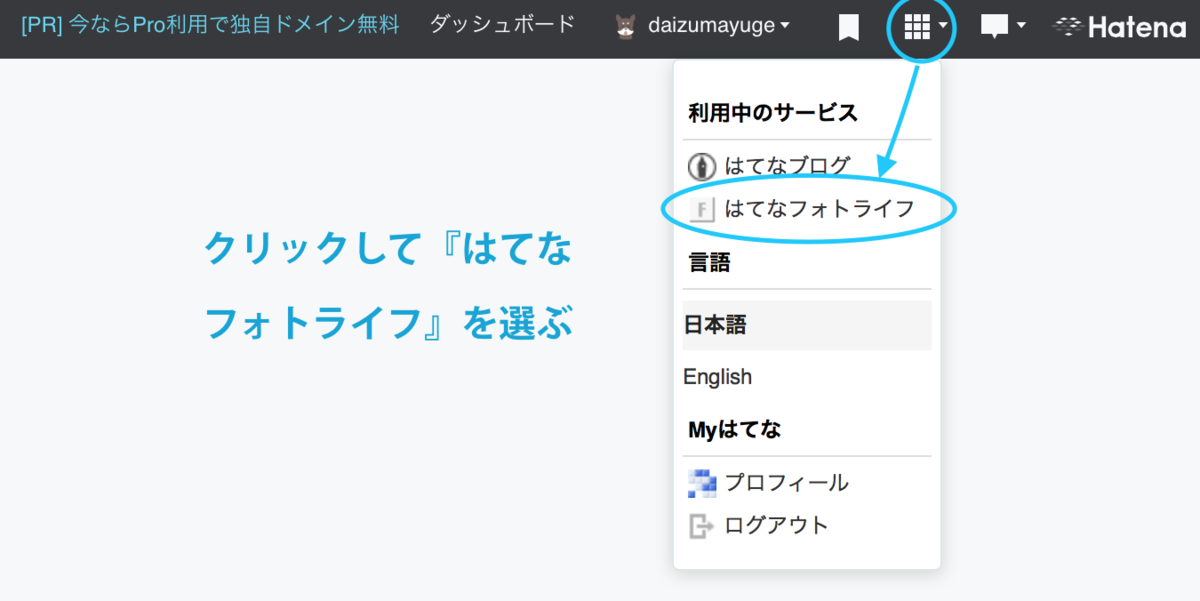
はてなフォトライフへははてなブログの右上のボタンから登録できます。
画像をはてなフォトライフへアップロードする


右上のルービックキューブみたいなボタンから「はてなフォトライフ」を選びます。


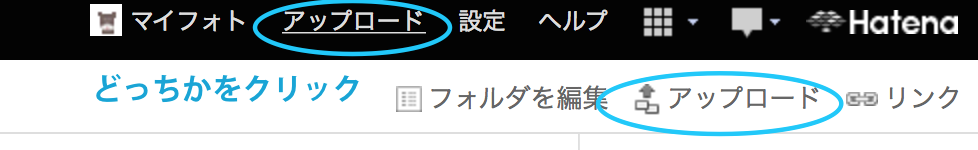
次に「アップロード」を選びます。
下記のような画面が出るので、点線の枠内をクリックする。


点線の枠内をクリックすると画像が選べる画面が出るので、保存したアイコンを選んでアップロードしてください。
アップロードした画像のURLをコピーする
アップロードした画像をダブルクリックし画像のURLをコピーします。
- Macの方は「control + クリック」→「イメージのアドレスをコピー」
- Windowsの方は「右クリック」→ 「画像アドレスをコピー」
して画像のURLをコピーしておいてください。メモ帳か何かにその画像のURLをペーストしておいてください。
CSSを記述する
CSSコードをメモ帳にコピペする
まず、下記CSSコードをコピーしメモ帳か何かに貼り付けます。
/* 吹き出しのCSS*/
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative; width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: “”;
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content
.l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
} .entry-content
.r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
} .entry-content
.l-fuki::after, .entry-content
.r-fuki::after {
position: absolute;
content: “”;
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
} .entry-content
.l-fuki::after { right: -110px;
}
.entry-content
.r-fuki::after { left: -110px;
} @media screen and (max-width: 620px){
.entry-content
.l-fuki,
.entry-content
.r-fuki { width: 70% }
.entry-content
.l-fuki { margin-right: 30%;
}
.entry-content
.r-fuki { margin-left: 30%;
}
} @media screen and (max-width: 478px){
.entry-content
.l-fuki::after,
.entry-content
.r-fuki::after { width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content
.l-fuki::after { right: -84px;
}
.entry-content
.r-fuki::after { left: -84px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}「クラス名」「画像のURL」を変更する
メモ帳に貼り付けたら、「クラス名」と「画像のURL」を変更します。
「クラス名」は自分の分かりやすい名前をアルファベットでつけてください。「画像のURL」は先ほどメモ帳にペーストした画像のURLを貼り付けます。
使いたいアイコンが何個かある場合は、ここに何個でも追加しておきましょう。
はてなブログにCSSコードを貼り付ける



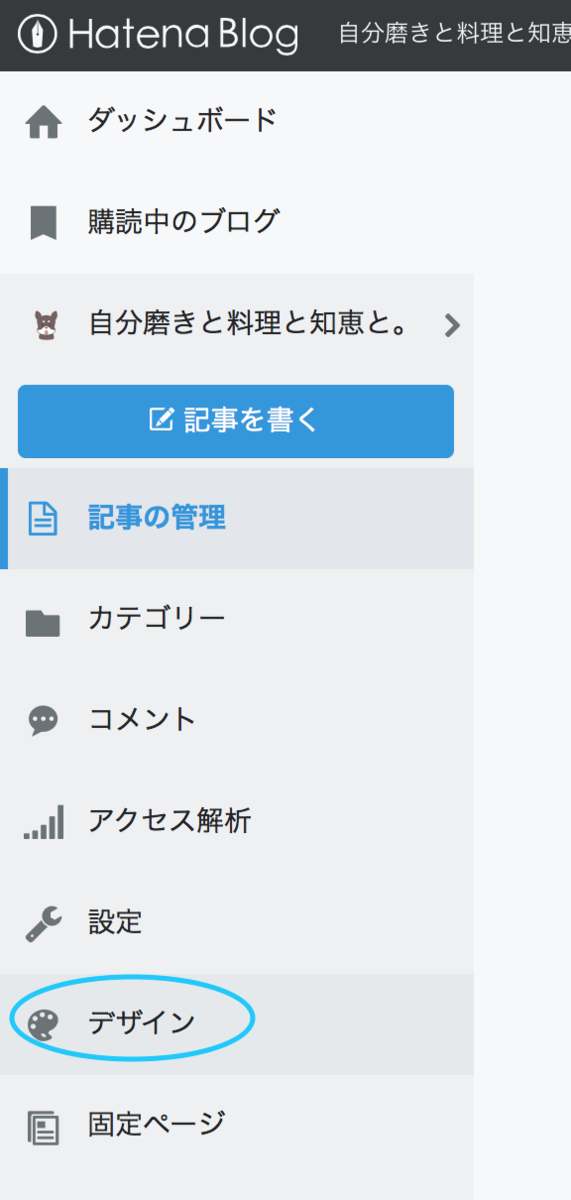
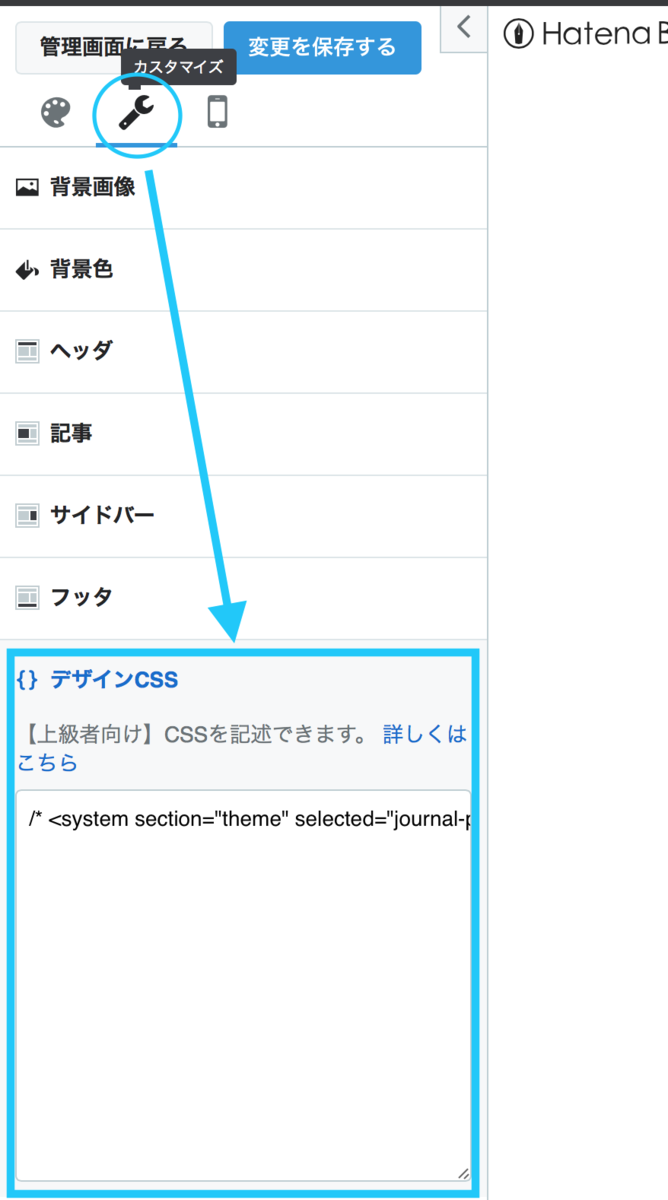
先ほど書き換えたCSSコードをコピーし、「デザイン」 → 「カスタマイズ(スパナマーク)」 → 「デザインCSS」に貼り付けます。
★デザインCSSにもうすでにCSSコードが記述されている場合は、一番下の何も書かれていないところに貼り付けてください。
変更したら、「変更を保存する」ボタンを押すのをお忘れなく!
記事を書くとき、HTMLに呼び出しコードを入れる
ブログ記事編集画面で『HTML編集』を選択し、吹き出しを入れたいところに下記の呼び出しコードを入れます。
アイコンの左側に吹き出し
<p class="l-fuki クラス名">テキスト</p>アイコンの右側に吹き出し
<p class="r-fuki クラス名">テキスト</p>たとえば、『HTML編集』で下記のように入れると

↓ ↓ ↓ このようになります。

アイコンの左側に吹き出しはこんな感じだよ

右側はこんな感じ
★『編集みたまま』の画面では吹き出しは出ないので、必ず『プレビュー』でちゃんとできているか確認してください。
まとめ
吹き出しはCSSを設定するまでが少し手間ですが、一度設定してしまえば、あとは、吹き出しを使いたい時にHTMLで呼び出しコードを使って簡単に使えるようになります。
まだ、吹き出しを使ったことのない方は、ぜひやってみてください!



▼クリック!応援お願いします!▼



コメント