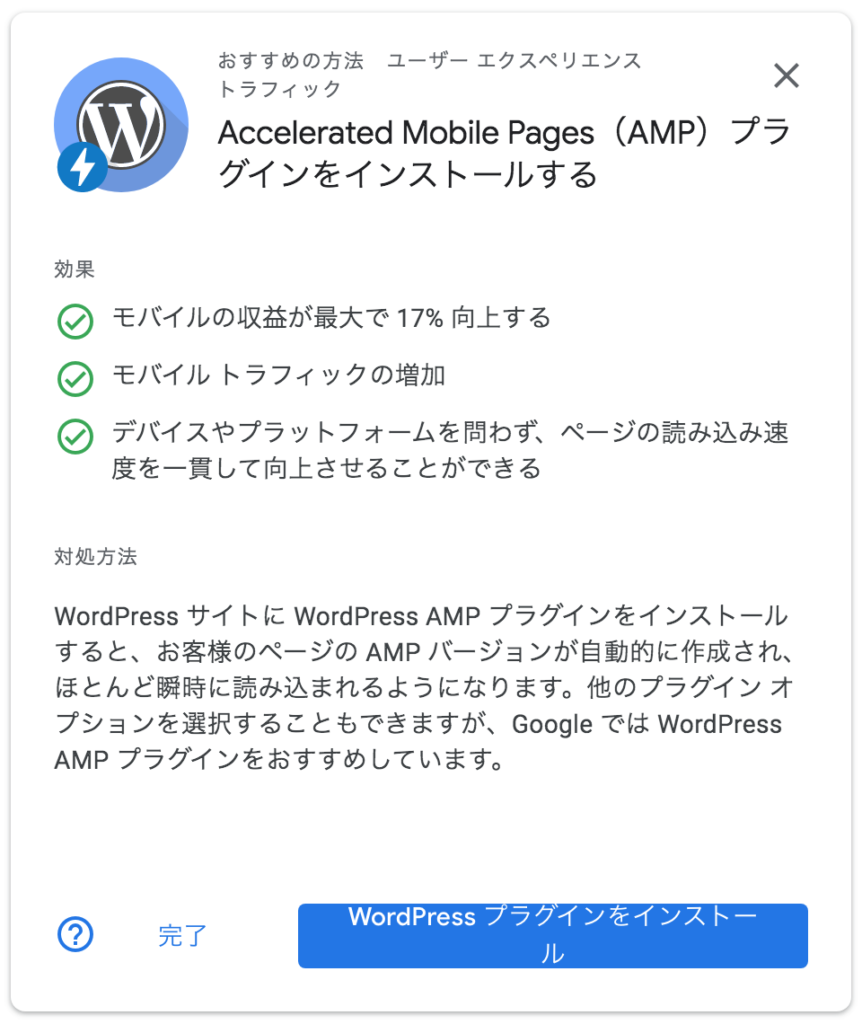
ある時、Google Adsenseを見ていたら、最適化案に次のような文章が出てきていました。

これは、Accelerated Mobile Pages(AMP)というプラグインをインストールすると、
✔️モバイルの収益が最大で17%向上する
✔️モバイル トラフィックの増加
✔️デバイスやプラットフォームを問わず、ページの読み込み速度を一貫して向上することができる
という内容でした。
収益も上がって、PVも上がって、読み込み速度も上がるなら、インストールするしかない!・・・と単純に思って、インストールしようとしている、そこのあなた!お待ちください!!
面倒臭いことになってしまうので止めたほうがいいです。
何も考えずにインストールしてしまった私の失敗談をお話ししようと思います。
AMPとは
AMPとはAccelerated Mobile Pagesの略称で、直訳すると「モバイルページを加速する」という意味になります。
GoogleとTwitterが共同で立ち上げたオープンソースプロジェクトで、モバイル端末から見るとAMP対応サイトが高速で表示されます。

上記のようなカミナリマークが付いているサイトはAMP対応のサイトになります。AMP対応サイトをクリックしてみると、確かに表示速度は速くなっています。
なぜAMP対応のサイトの表示速度が速くなるかというと、簡単に言うと、通常はサーバーに読みに行くものを、キャッシュを読みに行くことで表示速度を速くしています。
参考サイト>>>AMPって何?仕組みを知って快適にページを閲覧しよう
プラグインAMPを入れないほうがいい理由

モバイル端末で表示速度が速くなるなら、AMPのプラグインを入れたほうがいいんじゃないかと思ってしまいますが、私の意見では入れないほうがいいです。
その理由は、
- デザインが崩れてしまう
- AMPをやめてもAMPのページが残りアクセスに損が出る
- AMPのページがなかなか消えない
ということです。
ひとつずつ、見ていきましょう。
デザインが崩れてしまう
私は無料テーマcocoonを使っているのでブログのデザインが崩れてしまったのが一番AMPのプラグインを入れないほうがいいという理由です。cocoonを使っている方はAMPのプラグインを入れるのはやめたほうが無難です。
デザインが崩れるのは、モバイルページだけです。パソコンから見ると変化はないのでしばらく気づかなかったんですが、モバイルページから見るとせっかく自分でデザインしたページが初期化されてしまい、非常に残念な状態でした。
もちろん、デザインなんて気にしない!速さが欲しい!という方はAMPのプラグインを入れたほうがいいと思います。
また、他のテーマを使っている方はAMPのプラグインを入れても大丈夫かもしれません。あくまでも、自己判断でお願いします。
元のアクセスに戻るのに時間がかかる
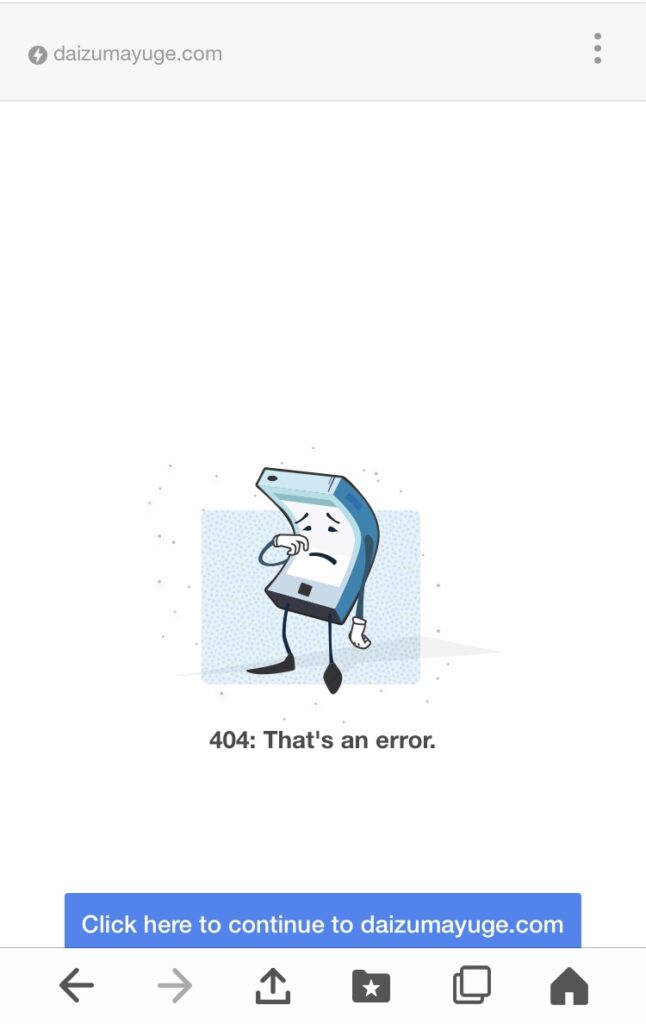
一度、AMPのプラグインを入れてしまうと、たとえAMPのプラグインを消したとしても、自動的にAMPのアドレスに飛んでしまって以下の画面が出てしまいます。

「404エラー」の画面です。この画面が出てしまうと、「なんだ、このページ存在しないんだー」と思われてしまって、とても損です。
AMPのプラグインを消してしばらく時間が経てば、AMPのページは消えていきますが、その間、上記の画面が出てしまいます。
AMPのページがなかなか消えない
結局、私はAMPのプラグインを消して、AMPのページが消えるのを待つという選択肢にしましたが、AMPのページはなかなか消えません。
私がAMPのプラグインを入れて、次の日にはAMPのプラグインを消したんですが、3週間経った今も、まだ1つのページが消えていません。おそらく、後数日経てば消えてくれると期待はしていますが。
主要ページのAMPは消えてくれたので、検索順位などに悪影響はそれほど受けなかったと思いますが、AMPのプラグインを消してからの数日間は、AMPのページにアクセスがかなり入ってしまったので、その時私のサイトを見にきてくれた方々には申し訳ないです。
AMPのプラグインは手順を踏んで削除すれば、AMPページから通常のページに転送されるので影響は受けなくなるので、そのやり方を説明しておきます。
ちなみに、私は、焦って手順通りにやらなかったので、転送されなくて泣く泣くAMPページが消えるのを待つことにしました。
AMPを入れてしまった時の対処方法
AMPのプラグインを入れてしまったけど消したい方は、次の手順でAMPのプラグインを消していってください。

転送処理(リダイレクト)をする

AMPのプラグインを無効化する

AMPのキャッシュを削除する

AMPのプラグインを削除する
では、一つずつ説明していきたいと思います。
転送処理(リダイレクト)をする
ご自身が契約しているサーバーにログインし、転送処理(リダイレクト)の設定をします。「.htaccess」編集というところがらリダイレクトができます。
「.htaccess」を編集する際は、必ずバックアップを取ってから編集してください。失敗すると、サイトの閲覧ができなくなることもあります。
私は、エックスサーバーを使っていますので、エックスサーバーの「.htaccess」編集の仕方で説明します。
サーバーで「.htaccess」を編集する


XSERVERのサーバーパネルにログインします。
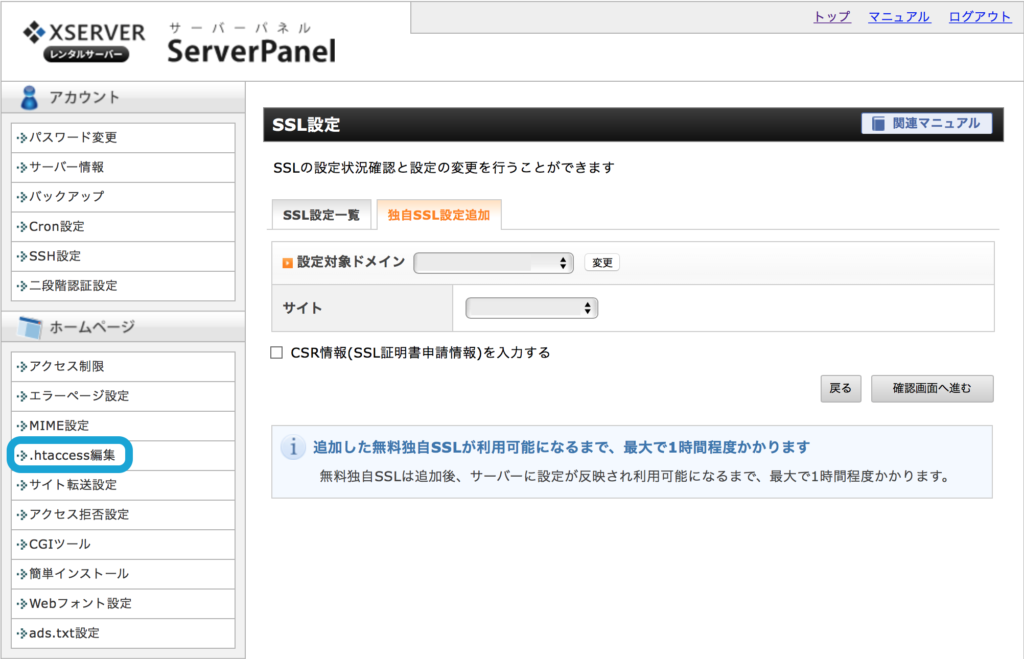
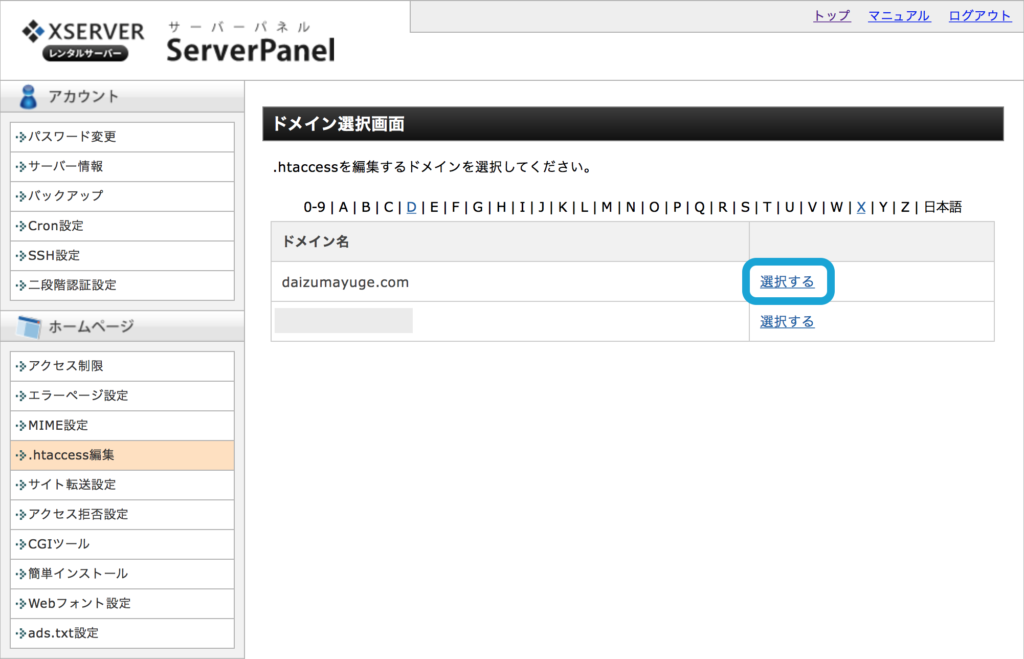
左のメニューバーから「.htaccess編集」をクリックします。


「.htaccess」を編集したいドメインを選択します。


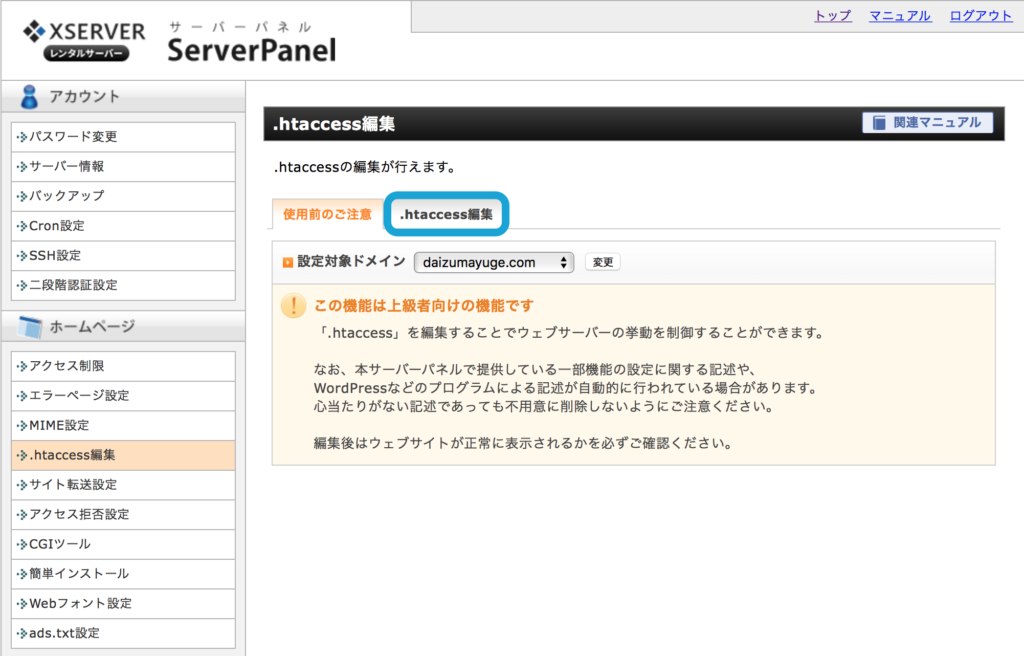
「.htaccess編集」をクリックします。


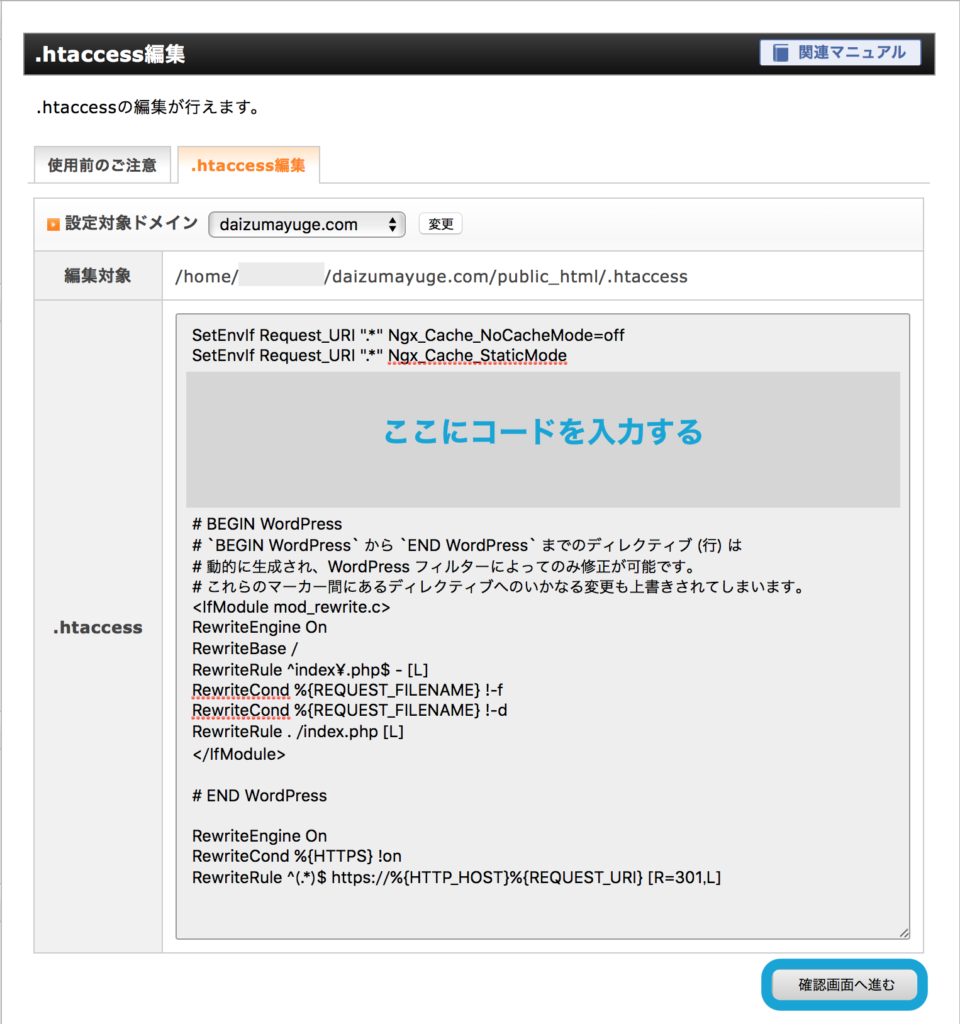
「# BEGIN WordPress 」のコードの前に下記のコードを記入します。
# AMP から 普通のページにリダイレクト
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
「確認画面へ進む」をクリックします。


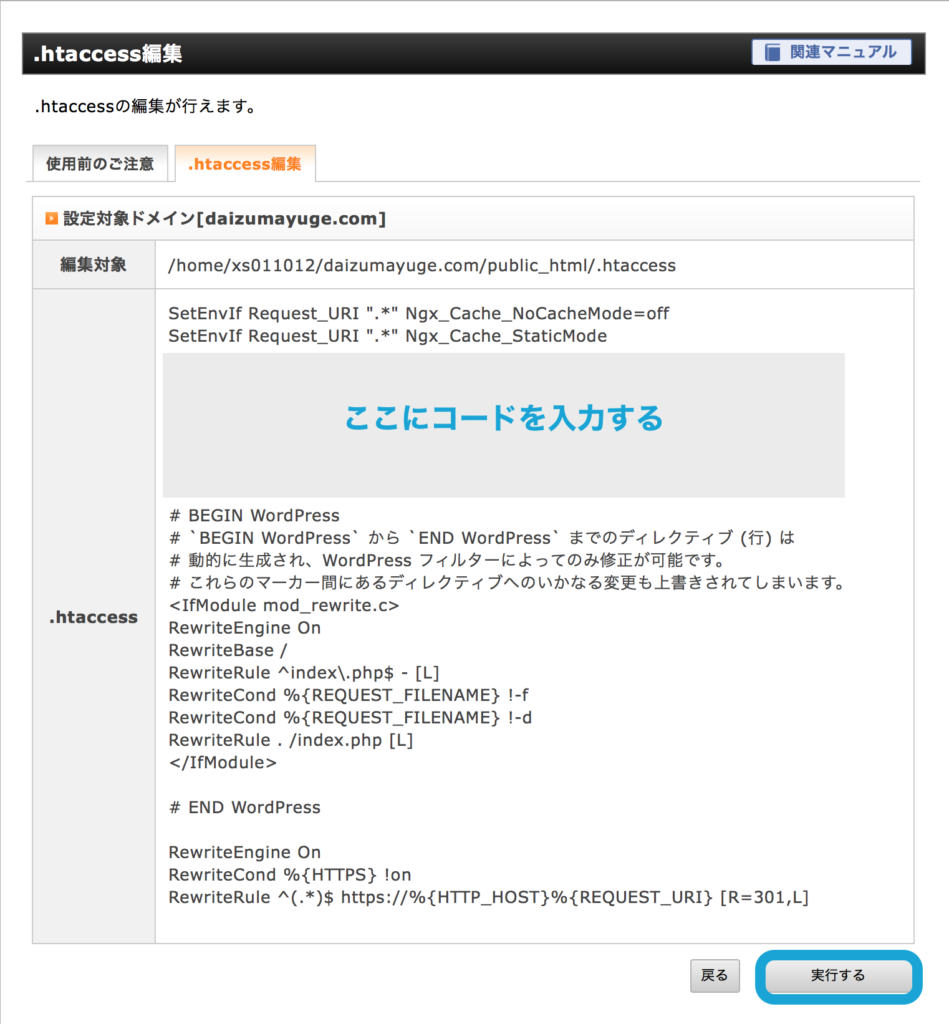
確認画面が出てきますので、合っているか確認し、「実行する」というボタンをクリックします。
以上で「.htaccess」の編集ができました。
AMPのプラグインを無効化する
AMPのプラグインを無効化しておけば、AMPのページはもう作られないので安心です。WordPressにログインし、AMPを無効化してしまいましょう。


WordPressにログインし、ダッシュボードの「プラグイン」から、AMPの「無効化」をクリックします。
あとは、作られてしまったAMPのキャッシュを削除していきます。
AMPのキャッシュを削除する
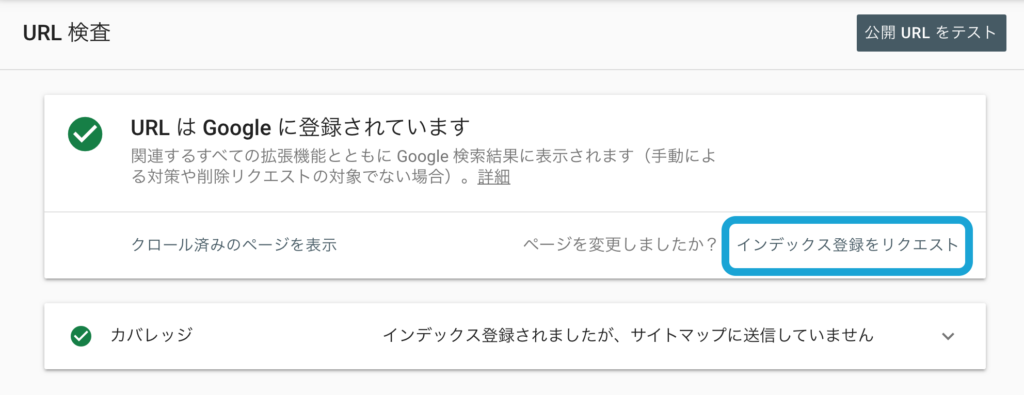
AMPのキャッシュの削除は、Google Search Consoleの「URL検査」で強制的に Googleのbotにクロールしてもらいます。


Google Search Consoleの「URL検査」で主要のURLから「インデックス登録をリクエスト」をします。
アクセスの多いページから「URL検査」していった方が、「404エラーページ」が少なくなるのでおすすめです。
AMPのプラグインを削除する
Google Search ConsoleでAMPがなくなったのを確認してから、AMPのプラグインを削除しましょう。


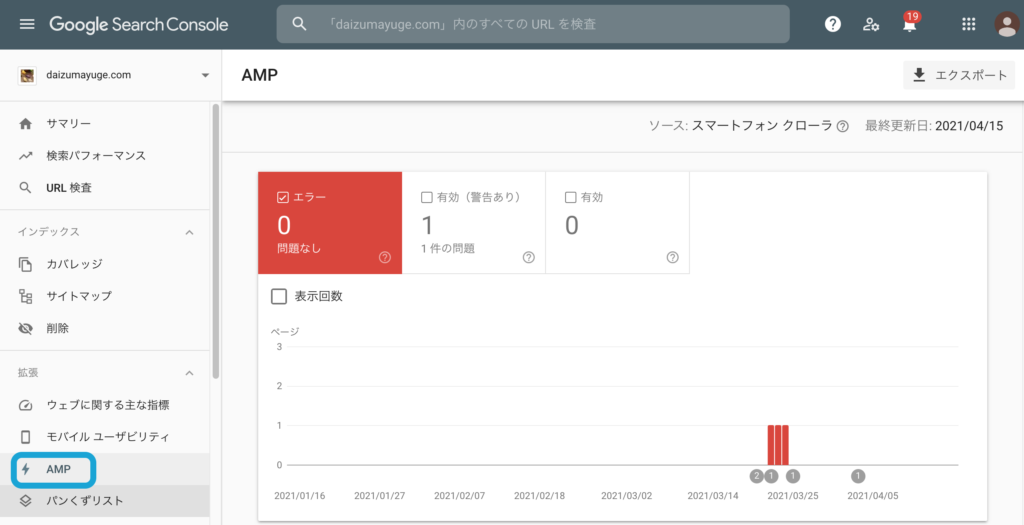
Google Search Consoleのメニューバーに「AMP」があると思いますので、クリックすると、AMPのページがどれだけあるかが確認できます。
この有効のAMPがなくなったらAMPのプラグインを削除してしまいましょう。


WordPressにログインし、ダッシュボードの「プラグイン」から、AMPの「削除」をクリックします。
これで、完全にAMPのページが削除されました。お疲れさまでした!
まとめ
モバイルページの表示速度が上がるなら!…と気軽に思ってAMPのプラグインを入れてしまうと、ドツボにはまります。
デザインが崩れるだけならまだしも、広告が表示されない、吹き出しが出ない、関連記事が表示されない・・・などの問題も発生しているみたいです。
むやみやたらにいろんなプラグインを入れないほうが無難ですね。



▼クリック!応援お願いします!▼


