
ブログの記事を書くときは、自由に自分の好きなように書いていけば基本的にはOKなんですが、まだ、書き始めの頃は、何から手をつけたらいいのかわかりませんでした。
書きたい話題が思いついたら、次のような手順でブログを書いていくとスムーズに記事を書くことができます。

そんなこと、教えてもらわんでもわかるわぃ!

そーよ、自分のやりたいようにやらせてもらいます。
……って思っている人でも、なるほどと思うヒントがあるかもしれませんので、一度サラッと読んでみてください。
では、手順通りに進めていってみてください。
手順1:情報収集
書きたい記事が決まったら、まず「情報収集」をしていきます。
先日書いたこちらの記事を見本にして説明していきますね。
私は、「情報収集」するときに、ノートに色々調べたことをメモします。

ネットや本などから知りたいことを色々調べて、それをノートにまとめていきます。いわゆるインプット作業です。学生時代のノートにまとめる作業に似ていて、懐かしみながらやっています。
ノートにまとめることで、後々、「記事を書く(アウトプットする)」ときに、自分の言葉で書いていくことができます。
手順2:記事を書く
「記事を書く」にも、自分なりの手順を決めて書いていくと書きやすくなります。
あくまでも、これは私なりの手順ですのであなたのやりやすいように変えていってもらって構いません。
手順2−1:構成を決める
はじめに、記事の「構成を決める」ことでブログが書きやすくなります。
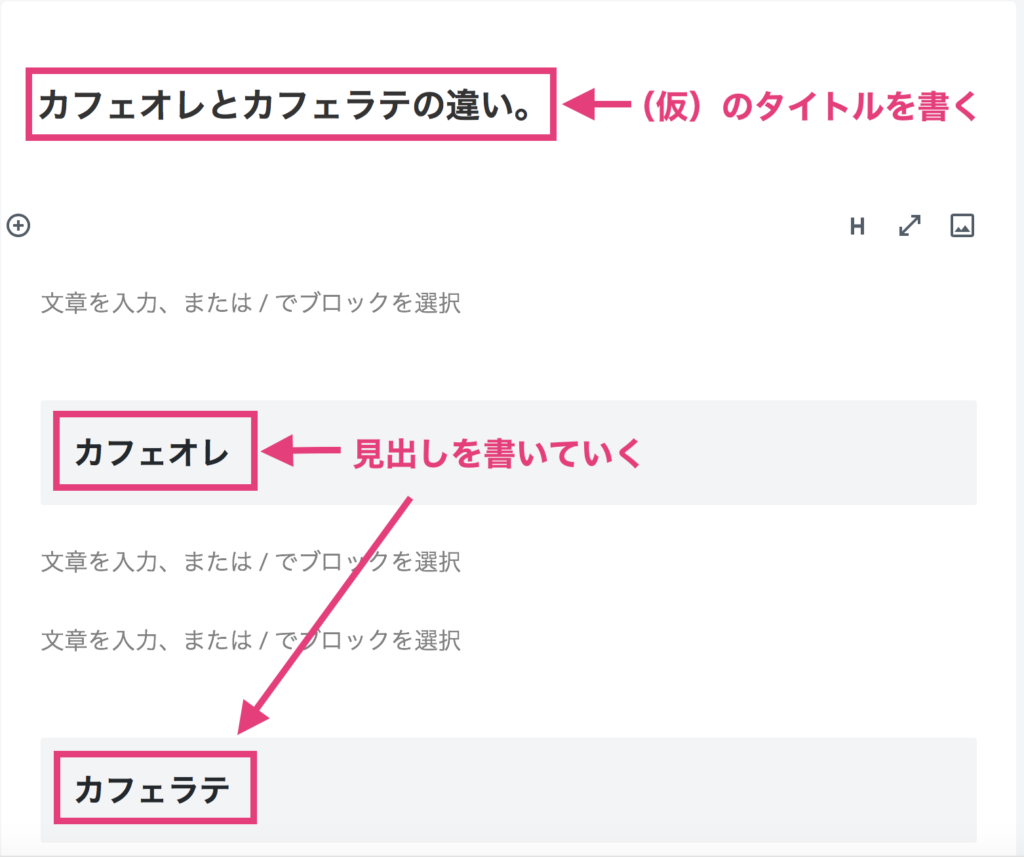
手順2−1−1:タイトル(仮)と見出しを書く

まず、「タイトル」は(仮)で入れておきましょう。思いついた言葉で構いません。記事を書き終えたときに、再度、書き直すので問題ありません。
そして、「見出し」を先に書いていってしまいましょう。そうすることで、何を書きたいかが明確になり、ブログの内容がまとまっていきます。そして、記事を書いている途中で、「あ、このことも書いておきたいな。」と思いついたら、その時点で、「見出し」を追加していきます。
この「見出し」も、最後見直して、分かりやすい言葉に変えられますので、パッと思いついた言葉を書いていきます。
手順2−1−2:いつも入れる要素を入れる
「いつも入れる要素」とは、私の場合、
✔️似た内容の記事の内部リンク
✔️ブログ村のバナー
✔️見出しの前のスペース
は、必ずどの記事にも入れていますので、その要素を先に入れてしまいます。
私は、そのような「いつも入れる要素」はパソコンの「メモ」にコードで貼り付けておいています。

このように、コードで貼り付けておけば、「記事を書く」ときにコピペで記事の本文に貼り付けるだけなので簡単です。
例えば、ブログ村のバナーはいつも、記事の最後に貼り付けています。そこにこの「メモ」に保存しておいたコードを貼り付けます。
【補足】コードの貼り付け方
コードの貼り付け方は簡単です。


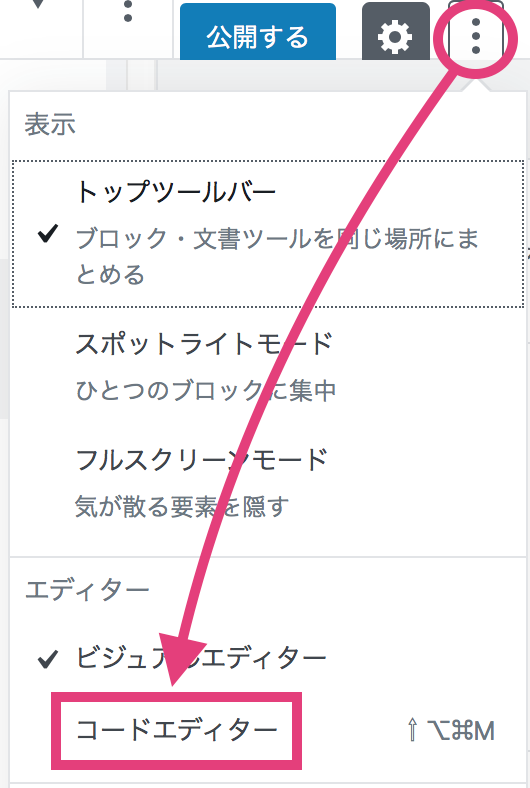
ワードプレスのダッシュボードの右上の・が三つのボタンをクリック → コードエディターをクリックします。
そうすると、コードエディターに変わりますので、「メモ」でコピーしたコードを貼り付けたい場所に貼り付けます。
私は、ブログ村は記事の最後なので、記事の最後に貼り付けるとこうなります。


その他の要素も、このようにコピペで「いつも入れる要素」を入れていきましょう。
私は、最終的にこのような構成にしました。




手順3:画像の追加
ブログは記事だけではうまく伝わらない時があります。記事に「画像の追加」をすることで、より想像力が働き、何が言いたいのかが伝わりやすくなります。
手順3−1:イメージにあった画像をつける
今回は「コーヒー」の記事ですので、見出しごとにイメージがわくコーヒーの画像を付けました。コーヒーでも、「カフェオレ」「カフェラテ」「マキアート」など、それぞれにあったコーヒー画像があります。
どんな画像を付けたのかチェックしてみてください。
手順3−2:アイキャッチ画像をつける
「アイキャッチ画像」は非常に重要です。リンクや記事を紹介してもらう時に、「アイキャッチ画像」が、その記事のイメージになるからです。
私は、「アイキャッチ画像」を作る時に「canva」というアプリを使っています。「canva」はスマホのアプリなんですが、自分で撮った写真やネットで見つけた無料画像などを使って、簡単におしゃれな画像を作ることができます。
使っていくうちに使い方はだんだんわかってきますので、興味ある方は、「App Store」からスマホにインストールしてみてください。
また、追々、「canva」の使い方の記事も書いていきます。
手順4:記事の装飾
記事は、文章をそのままで公開するより、「記事の装飾」をした方が読んでくれる方々にも見やすくなります。とはいえ、そこまで過度な装飾は私はしていません。
マーカーを引きすぎたり、色をつけすぎたりすると、逆に見にくくなるんでは?と思うからです。
私のしている装飾は、
✔️太字にする
✔️重要な場所にラインマーカーを引く
と、最小限にしています。
手順4−1:太字にする
記事の中で重要だと思う言葉は「太字」にしています。「太字」にすることで文章にメリハリがつき、断然読みやすくなります。
また、「太字」にするメリットはもう一つあります。それは、検索エンジンで重要なキーワードとして認識されるんです。つまり、SEO対策にもなるということです。
なので、重要だと思う言葉は「太字」にする方がより検索されやすくなります。
【補足】太字のboldとstrongの違い
ここで注意が必要なのが、太字の仕方が「bold」と「strong」があるということです。
ビジュアルエディターでは、よくわからないのと思うのですが、「太字」のやり方でコードエディターで見ると、「<bold>***</bold>」か「<strong>***</strong>」と、違うコードで囲まれてしまいます。
「bold」とは、「単に太字にする」ことで、
「strong」は、「強調する」という意味合いが出てきます。
SEO的には「strong」で囲われた文字を「重要なキーワード」と認識します。そのため、キーワードにしたい文字や検索されたい文字には、「strong」で囲った方がSEO的には有利です。
「strong」を使った太字の仕方
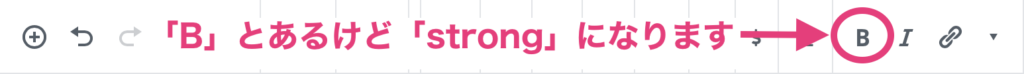
「strong」にするには、上に出ているメニューボタンから簡単にできます。


太字にしたい文字を範囲指定 → メニューボタンの「B」をクリックします。
混乱しやすいんですが、このメニューボタンの「B」を押すと「strong」のタグで囲われます。コードエディターで確認してみてください。
「bold」を使った太字の仕方
「bold」で太字にするのも、上のメニューボタンからできます。


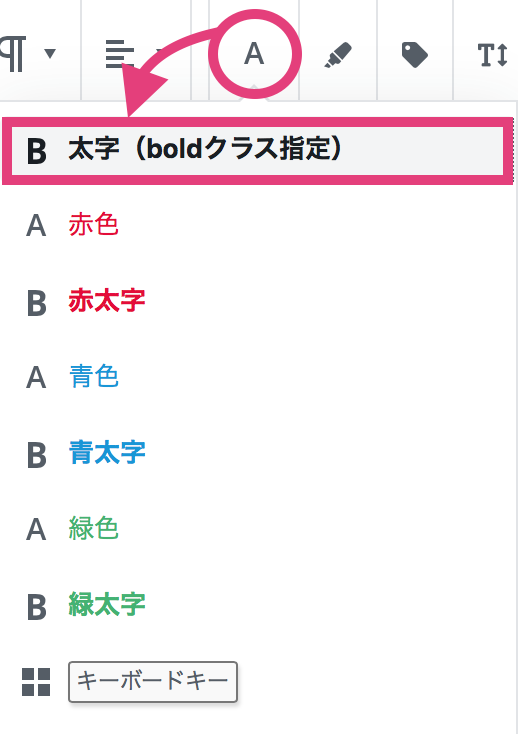
太字にしたい文字を範囲指定 → メニューボタンの「A」をクリック →「B 太字(boldクラス指定)」をクリックします。
これで、「bold」のタグで囲われた「太字」になります。コードエディターで確認してみてください。
手順4−2:重要な場所にラインマーカーを引く
書いている記事の中で、本当に伝えたいことに「ラインマーカーを引く」ことで目立つし、目を引くので読んでもらえます。
ただ、私は、たくさん伝えたいことがあっても、記事の中で「ラインマーカーを引く」のは数ヶ所くらいにしています。たくさん「ラインマーカー」が引いてあると、どれが重要なのかがわからなくなってしまうからです。
そして、何色もいろんな色で「ラインマーカーを引く」のもやめましょう。いろんな色があると、目がチカチカしてしまうので、多くても2色までにしています。
例えば、私は、いい情報で伝えたいことを黄色のラインマーカー、悪い情報は赤色のラインマーカーを引いています。
そして、その「ラインマーカー」を引いた部分を「bold」で太字にしておくとより目立つのでオススメです。
ラインマーカーの引き方
「ラインマーカーの引き方」は、とっても簡単です。


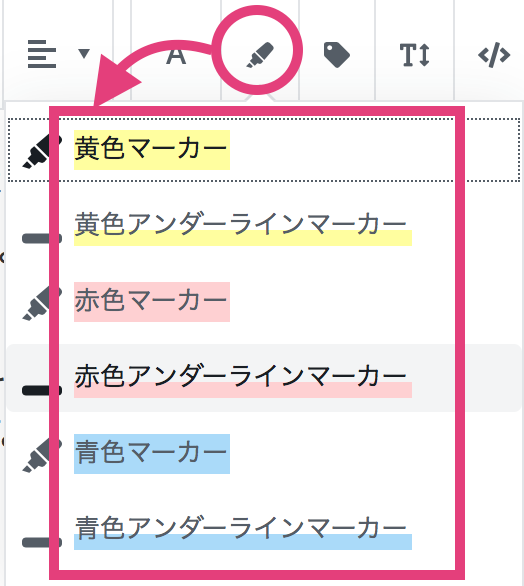
ラインを引きたい文字を範囲指定 → メニューボタンの「ペン」のアイコンをクリック →「好きなマーカー」を選んでクリックします。
手順5:文章の項目の入力
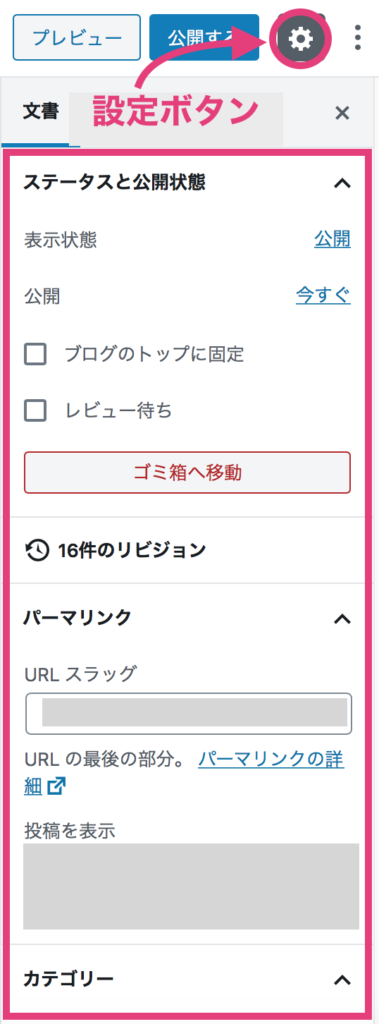
「文章の項目」とはワードプレスのダッシュボードの右上にある「設定ボタン」を押すと出てきます。

その「文書の項目」をそれぞれ入力していきます。
パーマリンクのURLスラッグ
パーマリンクの「URLスラッグ」の記述を変更していきます。

「URLスラッグ」が出てこないよという方は、一度「下書き保存」をしてみてください。そうすると、出てくると思います。
「URLスラッグ」は「下書き保存」をすると、タイトルが自動で入力されます。ここを、「自分でわかりやすい英語(アルファベット)」に変更しておきます。
なぜ、英語(アルファベット)に変更するかというと、日本語のままにしておくと、その記事のURLの最後が「%E3%80%82/%W8%」のような暗号のようになってしまい、何の記事だかURLを見ただけではわからなくなってしまいます。
GoogleアナリティクスやGoogleサーチコンソールでも、URLが表示されるので、それがどの記事なのか、「自分でわかりやすい英語(アルファベット)」に変更しておくと便利です。
参考記事の「URLスラッグ」は「cafelatte-cafeaulait-difference」にしました。URLでは「https://daizumayuge.com/entry/cafelatte-cafeaulait-difference/」のようになり、「entry/」の後に「URLスラッグ」の記述が入ります。
カテゴリー
書いた記事に関連した言葉を「カテゴリー」から選びます。もし、新しい「カテゴリー」を作りたければ、「新規カテゴリーを追加」というところを押せば新しい「カテゴリー」も作れます。
できれば、「カテゴリー」はあまり多くない方がまとまりますが、私のブログは雑記ブログで、たくさんの「カテゴリー」が出来上がってしまっています。
少し整理して、大きな「カテゴリー」の中に入れた方がスッキリすると思います。
タグ
「タグ」をつけておけば、記事の最後にその「タグ」が表示され、その「タグ」を押すと同じ「タグ」の記事が一覧で出ます。


この「雑学」のタグをクリックすると、


「雑学」のタグをつけた記事の一覧が出てきます。
「カテゴリー」は大きなグループで、「タグ」は小さなグループで記事をまとめるといいと思います。
アイキャッチ画像
上の手順3−2でも説明しましたが、「アイキャッチ画像」はとても重要な項目です。「アイキャッチ画像」が、その記事のイメージになるので、その記事に合った画像をつけましょう。
「アイキャッチ画像」は、一番最初にアップロードした画像がここに設定されます。もし、違う画像が「アイキャッチ画像」に設定されていたら、「画像を置換」を押して、「アイキャッチ画像」を変更しましょう。

ひととおり、「文書の項目」を入力し終わったら、一度「下書き保存」をしておきましょう。
手順6:最終チェック
ここまで、記事を書き終えたら「最終チェック」をします。ひととおり、記事を読みなおしてみましょう。
「最終チェック」はプレビューを見て、実際の記事を見て行います。
誤字・脱字は直し、スペースを入れた方がいい場所にはスペースを入れます。全体のバランスを見て、いろいろ調整していってください。
手順7:見出し・タイトルの決定
最後に、記事全体を見直して「見出し・タイトルの決定」をしてください。
自分がパソコンやスマホで検索するときに、どんな言葉を入れて検索するのか想像してキーワードを決め、そのキーワードを「タイトル」に入れ込みます。
きっと、その記事を読みたい人たちもそのキーワードを入れて検索するはずです。そのキーワードがうまく「タイトル」に入れられるとPV(ページビュー)やアクセスも増えるはずです。
「見出し」も検索順位を上げるためには、検索されやすいキーワードを盛り込んでいくといいと思います。
以上、私なりの「記事の書き方」でした。
お疲れ様でした!!
あとがき
ブログを書き始めた頃は、何から書いていいかわからず、とにかく思いついた事ばかり書いていました。今、むかし書いたブログを見てみると、ぎこちない文章で恥ずかしい限りです。
でも、毎日ブログを書いていくにつれて、だんだん文章を書くことに慣れてきて、だいぶ自分なりの記事を書けるようになりました。
あくまでも、私なりの「記事の書き方」でしたが、皆さんも自分の書きやすい「記事の書き方」を見つけてください。何かのヒントになれば幸いです。




▼クリック!応援お願いします!▼



