
ドメインを取り、サーバーも準備して、WordPressもインストールしました。WordPressの初期設定をすませば、あとは、記事を書いていくばかり。
テーマを「SWELL」にした人は、ほとんどのデザインができているので、トップページを自分のサイトらしく少しだけ手を加えれば、かっこいいサイトがすぐに作れます。
その「トップページの設定」を解説していきたいと思います。
【SWELL】トップページの設定
サイトのタイトル|キャッチフレーズ|サイトアイコン
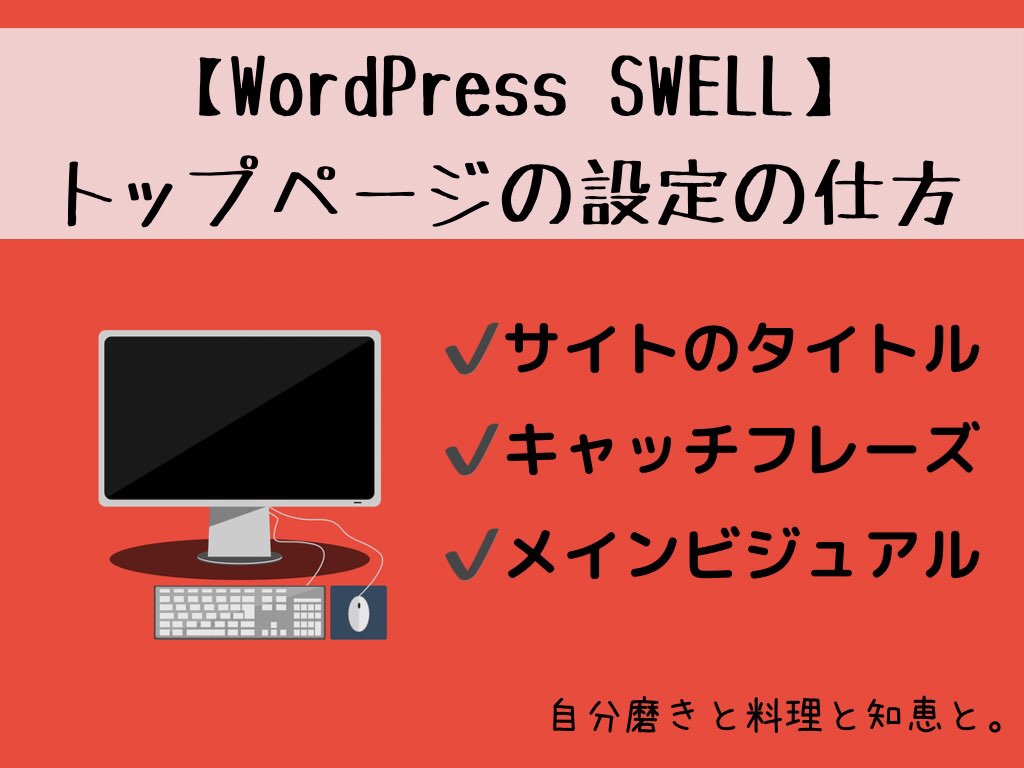
「サイトのタイトル」「キャッチフレーズ」を変更すると、トップページの以下の部分の変更になります。

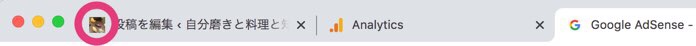
「サイトアイコン」に画像を入れると、検索画面やブラウザのタブに自分のサイトのアイコンが出るようになります。


同じ場所で設定ができるので、一緒にやっていきましょう。
では、早速設定をしていきます。


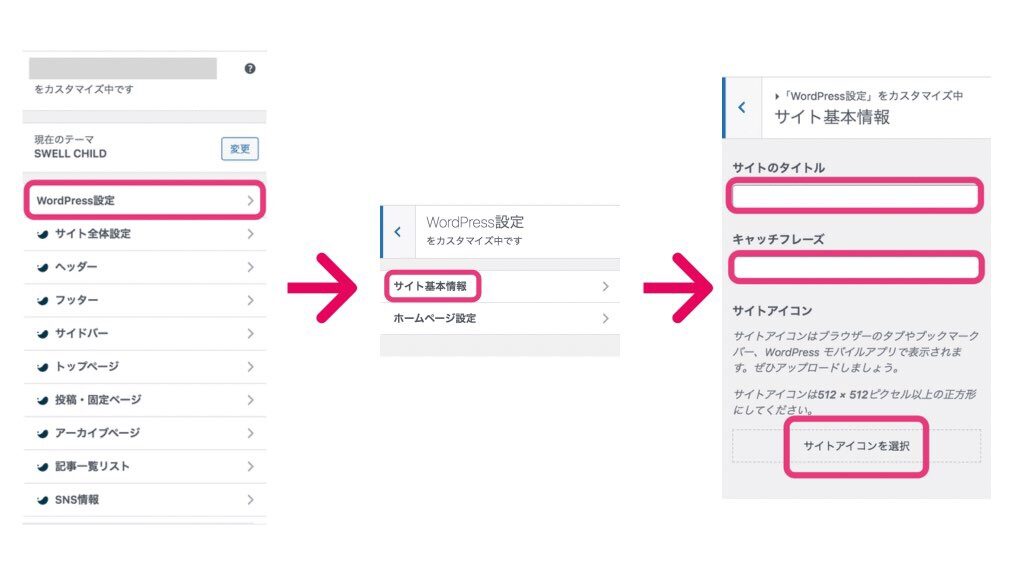
WordPressの左のメニューから、「外観」>「カスタマイズ」をクリックします。
(上のメニューバーの「カスタマイズ」をクリックでもオッケー。)


「WordPress設定」>「サイト基本情報」の順にクリックしていきます。
すると、「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」が変更できる画面になりますので、自分のサイトに合うように変更します。
メインビジュアル

メインビジュアルは、上記画像の写真の部分です。このメインビジュアルの「写真」「メインテキスト」「サブテキスト」を変更していきます。
初期値では、「写真」はSWELLが用意しているいろんな写真が、「メインテキスト」には、「さあ、始めよう」と入力されています。
では、メインビジュアルを設定していきましょう。


WordPressの左のメニューから、「外観」>「カスタマイズ」をクリックします。
(上のメニューバーの「カスタマイズ」をクリックでもオッケー。)


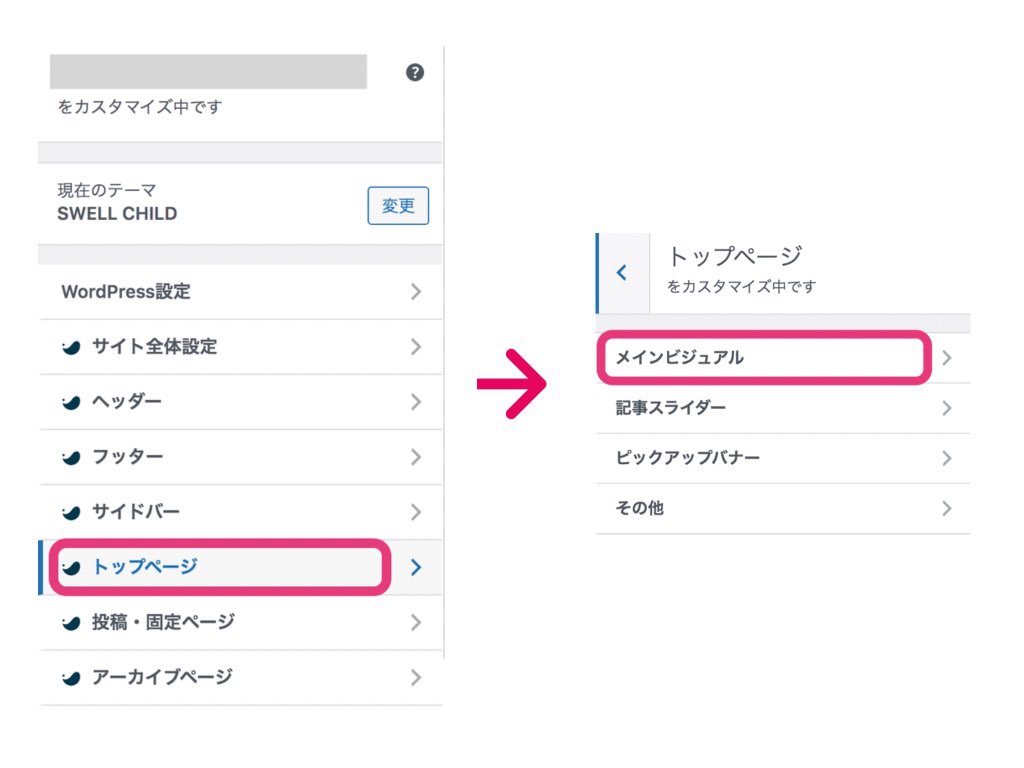
「トップページ」>「メインビジュアル」の順にクリックしていきます。


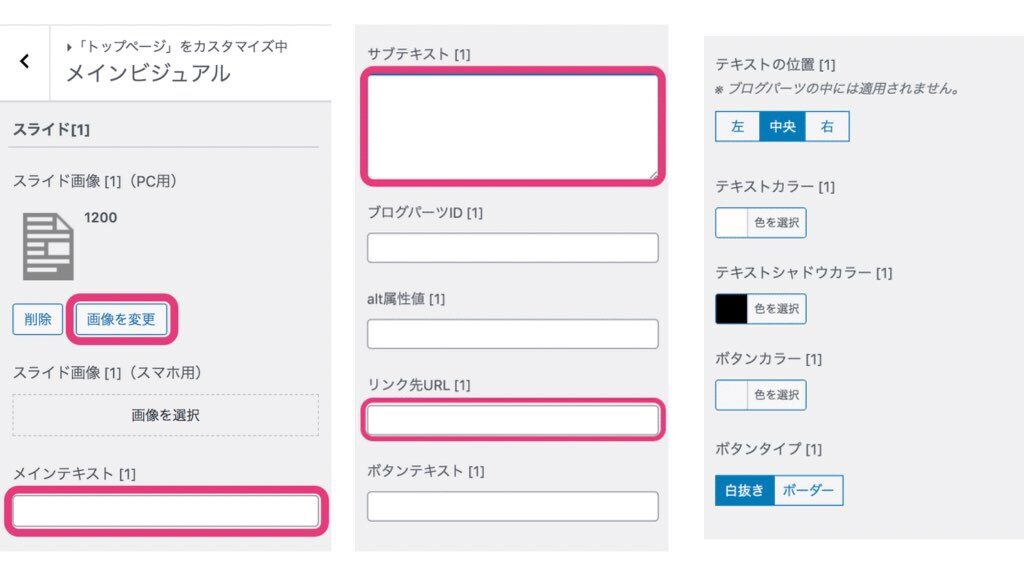
「メインビジュアル」の設定画面が出ます。
を、自分のサイトに合うように変更します。
「リンク先URL」を入力すると指定したリンクに飛ぶので、こちらも設定したい方は入力しておきましょう。
まとめ
ひとまず、トップページはこれだけ設定しておけば、記事が書き出せると思います。
その他の微調整は、「カスタマイズ」をいろいろいじっていけば出来ますので、のちほどやっていってくださいね。



▼クリック!応援お願いします!▼