
WordPressにはてなブログの記事が移行できたら、次にWordPressのデザインテーマをインストールしましょう。WordPressのデザインテーマをインストールすることで、ブログのデザインを簡単に作ることができます。
インストールをする前にまずはどのテーマにするか選ばなければなりません。
デザインテーマには有料と無料があり、まず、それぞれの特徴を説明したいと思います。
WordPress無料テーマの紹介
無料テーマについては、CocoonとEmanonという2つのテーマを特徴を踏まえて紹介したいと思います。
Cocoon(コクーン)の特徴
Cocoonは私が選んだテーマです。
なぜCocoonを選んだかというと、シンプルで使いやすそうなデザインだったということ、参考にしたブログがCocoonを使っている率が多かったこと、あとWordPressを始めたばかりなのでとりあえず無料でやってみよう、という理由です。
今あなたが読んでいるこのブログもCocoonで作っていますので、気に入った方はCocoonでWordPressを始めてみてください。
Cocoonの特徴は、
✔️シンプル
✔️内部SEO施策済み
✔️完全なレスポンシブスタイル
✔️手軽に収益化
✔️ブログの主役はあくまで本文
✔️拡散のための仕掛けが施されている
✔️カスタマイズがしやすい
というところです。あとは、デザインが気に入るかどうかなので、一度Cocoonのデザインを見て参考にしてください。
Emanon(エマノン)の特徴
Emanonは無料であり、もう少し機能を使いたくなったら有料にもできるテーマになります。
シンプルなデザインで、ランディングページでメルマガ登録や無料コンテンツのダウンロードを促すことができ、サイト訪問者を見込客にすることができます。メルマガをやっている方にはEmanonは使い易いデザインテーマになるでしょう。
Emanonの特徴は、
✔️モバイルフレンドリー
✔️SEO内部対策済み
✔️スマホ、タブレットに対応したレスポンシブデザイン
✔️サイト訪問者のコンタクト情報を収集するCTA、ランディングページ機能付き
になります。一度Emanonのページを見て参考にしてください。
WordPress有料テーマの紹介
有料テーマについては、購入し易い価格帯の3つのテーマを紹介したいと思います。
AFFINGER(アフィンガー)の特徴
AFFINGERはブログだけでなく、ビジネスサイトやお店のサイトにも使えるデザインテーマになっています。いろんなタイプのサイトを作れるので、万能なテーマだと思います。
AFFINGERの紹介ページを読んでいると、こんな機能も使えるのか、すごい!……とワクワク感が止まりません。
私も有料テーマを購入するならAFFINGERを選ぼうと思います。
✔️スマートフォンでも見やすいレスポンシブデザイン
✔️SEO内部対策済み
✔️写真をポラロイド風に加工できる
✔️ボックスやボタンの種類が豊富
✔️ランキング機能あり
✔️複数のタイプの異なるサイトを効率的に作成できる
一度AFFINGERの特徴をじっくりご覧ください。なんだかわからないけど、こんなサイトを作りたいというイメージがどんどん湧いてくると思います。
THE THOR(ザ・トール)の特徴
THE THORの一番の特徴はズバリ、SEOに圧倒的に強いこと。
約20名の方にTHE THORのテスト版を使っていただいた結果、「ビッグキーワードで検索3位に入った」「検索1ページ目に表示された」「他のテーマから切り替えたところ、サイト全体の順位が大幅に上がった」といったご報告が多数届いているそうです。
アフィリエイトで稼ぎたい、収入をもう少し上げたい方はTHE THORが圧倒的にオススメです。
✔️圧倒的にSEOに強く上位表示されやすい
✔️ワンクリックでプロのデザイナーが作ったようなサイトが作れる
✔️アフィリエイト広告などのタグを一元管理
✔️国内最高水準の高速表示
✔️スマートフォンでも見やすいレスポンシブデザイン
✔️記事に溶け込んだインフィード広告を簡単に設置
✔️画像編集ソフトを使わなくても画像加工ができる
一度THE THORの特徴を詳しく見てみてください。一番のアフィリエイト向けのテーマです。
STORK(ストーク)
STORKはブロガーが作りやすいように設計されたデザインテーマになります。プレビューを見なくても、作っているときの見た目が実際の表示に近いのでブログが作りやすくなっています。
また、STORKのデザインは女の子が好きそうな可愛いデザインです。
簡単に可愛いブログを作りたい方にオススメです。
✔️究極のモバイルファースト
✔️実際の表示に近いデザインでサイトが作成できる
✔️ブロガー専用のテーマ
✔️ブログを作るための必須機能満載
✔️ランディングページ作成機能つき
一度、STORKのデザインを見てみてください。
有料テーマもいろいろありますが、上記3つの有料テーマは1万円代で購入出来るテーマになります。他に人気のもので「賢威(けんい)」という有料テーマもありますが、少々お高くなります。気になる方は「賢威」のページも見てみてください。
賢威をみてみる>>>2万人を超えるユーザーが選んだSEOテンプレート【賢威】 ![]()
選んだデザインテーマをインストールする
自分好みのデザインテーマは見つかったでしょうか?
デザインテーマを決めたら、次にやっていくことは、
✔️デザインテーマをダウンロードする
✔️WordPressにインストールする
になります。では、早速やっていきましょう。
デザインテーマをダウンロードする
さて、好きなデザインテーマを選んだら、次にそのテーマをダウンロード(有料の場合は購入)します。
それぞれのサイトにアクセスして、サイトの流れに従ってダウンロード(購入)してください。
ほとんどのテーマは、親テーマと子テーマがありますので両方ダウンロードしてください。
WordPressにインストールする
次に、先ほどダウンロードしたデザインテーマをWordPressにインストールしていきます。
まず、WordPress(http://ログイン名/wp-admin/)にログインします。


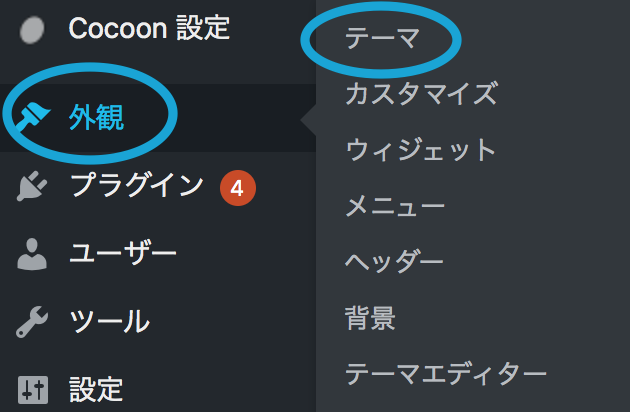
ダッシュボードの「外観」>「テーマ」をクリックします。


テーマの横の「新規追加」をクリックします。


次に、「テーマのアップロード」をクリックし、「ファイルを選択」から先ほどダウンロードしたテーマのzipファイルを選択して、「今すぐインストール」をクリックします。
同じようにして子テーマのファイルもインストールしてください。
以上で、デザインテーマのインストールは完了です。お疲れ様でした!
▼クリック!応援お願いします!▼



コメント