
はてなブログからワードプレスに移行した時に、使い方がわからなくて困ったことが「クラシックエディター」を「ブロックエディター」に変更する方法でした。
はてなブログから移行した記事は、全て「クラシックエディター」になり、
ワードプレスで新しく書いた記事は、全て「ブロックエディター」になっていたのです。
私自身としては、「ブロックエディター」のが使いやすく、でも「クラシックエディター」からの変更の仕方がわからなかったので、こちらの記事を書きました。
同じように困っている方の参考になれば幸いです。
ワードプレスのエディターの種類
ワードプレスでは、今現在大きく分けて「クラシックエディター」と「ブロックエディター」の2種類があるようです。
それぞれ、どんなエディターなのかを調べてみました。
クラシックエディター
「クラシックエディター」は、WordPress のバージョン 5.0 以前から使われているエディターで、一つの編集画面の中でコンテンツを作成するエディターです。
ちなみに、「クラシックエディター」は2022年まではサポートされているみたいですが、それ以降は未定のようです。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
https://ja.wordpress.org/plugins/classic-editor/
「クラシックエディター」には、テキストモードとビジュアルモードの2つの入力モードがあります。
テキストモード
テキストモードでは、HTMLベースでテキスト入力していきます。HTMLを編集してコンテンツを作成します。HTMLの知識が必要なので、少し高度な入力モードです。
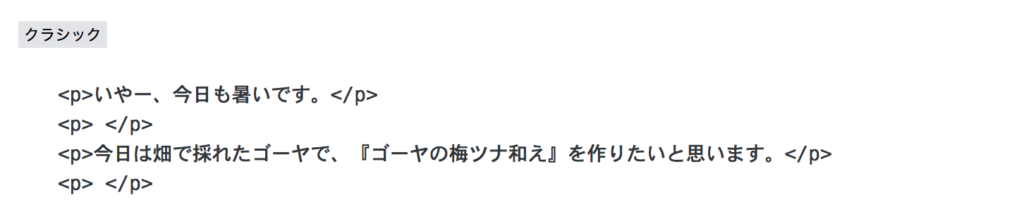
▼このように、HTMLを使って記事を書いていくモードです。


<p></p>で囲まれている部分は「段落」です。
ビジュアルモード
ビジュアルモードは、見出しや段落、画像が実際の投稿に近いイメージで表示されます。 見出しや太字など見た目で文章作成と編集ができます。
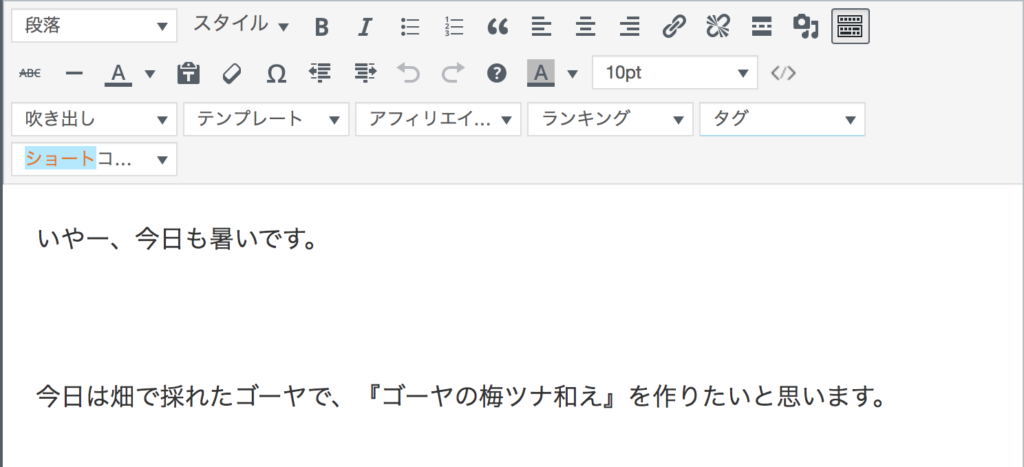
▼このような感じで、見た感じで記事の編集ができます。


編集したい部分を範囲指定して、上のアイコンを使って装飾していきます。
ブロックエディター
「ブロックエディター」は、WordPress のバージョン 5.0 (2019年11月12日リリース) から搭載された新しいエディターです。
「ブロックエディター」は、見出しや本文、画像などをブロックに分けて編集できるので、記事の構成がしやすいエディターです。
「ブロックエディター」にも、ビジュアルエディターとコードエディターの2つの入力モードがあります。
ビジュアルエディター
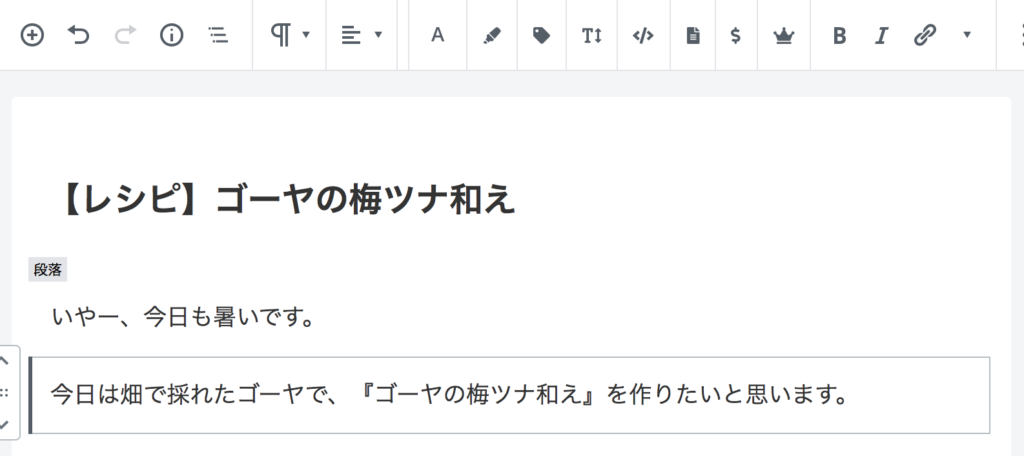
ビジュアルエディターは、ブロックごとに見た目で編集できるモードです。


範囲指定して、上にあるアイコンをクリックすることによって、太字や文字のサイズなどを変更できます。
コードエディター
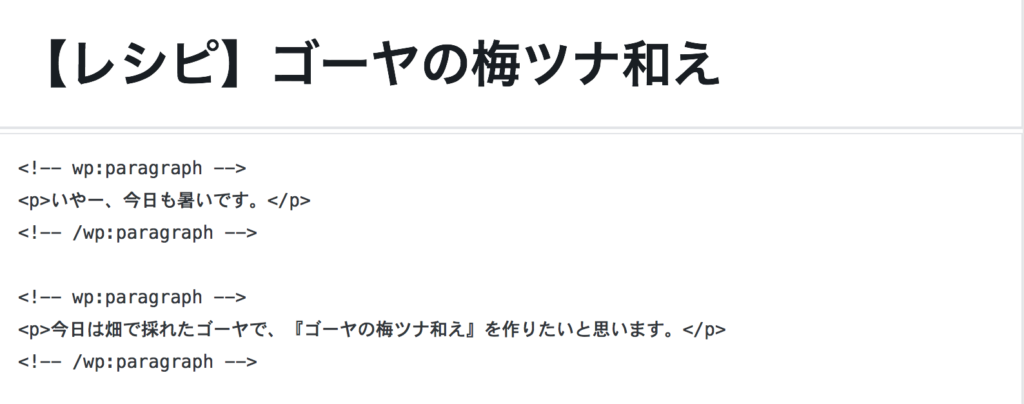
コードエディターは、HTMLを使って編集していくモードです。
HTMLの専門知識が必要です。


<!– wp:paragraph –><!– /wp:paragraph –>で囲まれている部分がブロックエディターの部分です。ブロックごとに見ていけばわかりやすいです。
<p></p>で囲まれている部分は「段落」です。
HTMLの知識がある方は、こちらの「コードエディター」の方が見易い場合があります。
クラシックエディターからブロックエディターへの変換の仕方
「クラシックエディター」より「ブロックエディター」の方が断然使いやすいと思いますので、「ブロックエディター」への変換の仕方を説明します。
やり方は、とっても簡単です。


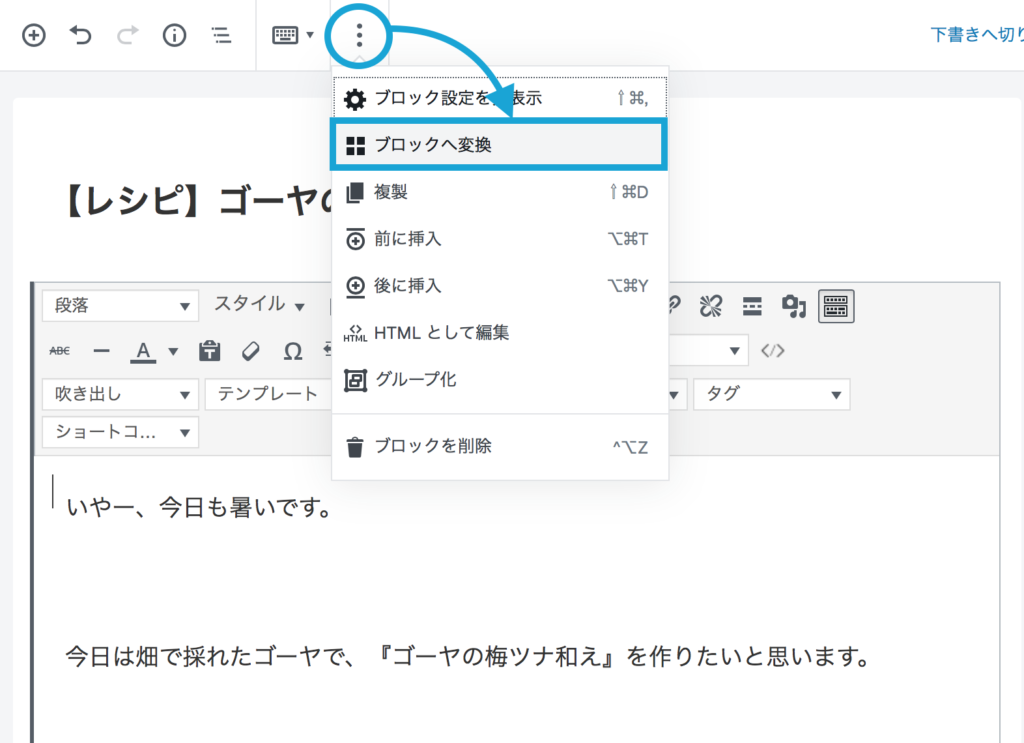
「クラシックエディター」になっている時に、上に出る詳細設定のアイコン(・三つ)をクリックし、「ブロックへ変換」をクリックします。
以上、これだけです。
これだけで「ブロックエディター」へ変換できます。
あとがき
「ブロックエディター」への変換の仕方を見つけてしまえば簡単なのですが、見つけるまではいろんなところをクリックしてみて大変でした。
「ブロックエディター」はいろいろクリックしながらやっていけば、装飾できてしまうので、皆さんもいろいろいじりながらやってみてください!



▼クリック!応援お願いします!▼



コメント