
SWELLのテーマをインストールして、SWELLの初期設定もできました。
さあ、記事を書いてTwitterで記事の宣伝をしよう!
とツイートしてみたけど・・・
/
ブログで設定した
アイキャッチ画像が出ない( i _ i )
\
そのように困ってる方、わたし以外にもいるのでは?

私でもちゃんとTwitterに画像が出るように設定できましたので、やり方を記事に残しておきますね!
まだ、SWELLの初期設定が終わってない方は「SWELLをインストールしたら初めにやっておくべき初期設定」をチェックしてみてください。

次のように困っている方の悩みを解決できます↓↓

それでは、解説していきますね!
まずは、Twitterカードについて説明します。
Twitterカードって何?
ブログの記事を書いたら、TwitterやInstagramなどに投稿して、ブログの記事を宣伝しているブロガーさんも多いのでは?
記事の宣伝をするときに、ただ記事のアドレス(URL)を表示させるだけでなく、画像も出た方が目を引くので、Twitterに画像は出て欲しいですね。
そのTwitterに出る画像のことを「Twitterカード」と言います。
こうゆうのです▼
アイキャッチ画像が出ていた方が、確実に注目度が上がります!
では、実際にTwitterカードの設定をしていきましょう。
Twitterカードを表示する設定方法
Twitterカード(ブログのアイキャッチ画像)を表示させるには、SWELL側での設定が必要になります。
設定と言ってもとっても簡単で、「SEO SIMPLE PACK」というプラグインをインストールして、「OGP設定」というところを少し設定するだけです。

「SEO SIMPLE PACK」は、SWELL開発者の了さんが作ったプラグインなので安心です!
では、早速設定していきましょう!
手順1:プラグイン「SEO SIMPLE PACK」をインストールする


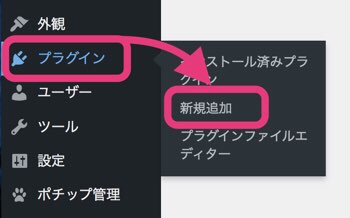
WordPressの左のメニューから「プラグイン」>「新規追加」をクリックします。


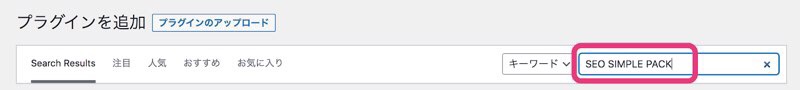
プラグインの検索ボックスで「SEO SIMPLE PACK」と入力し検索します。


「SEO SIMPLE PACK」のプラグインを「インストール」し、そのあと「有効化」をします。
以上でプラグイン「SEO SIMPLE PACK」のインストールができました。
次に、「SEO SIMPLE PACK」の「OGP設定」をしていきます。
手順2:「SEO SIMPLE PACK」の「OGP設定」をする


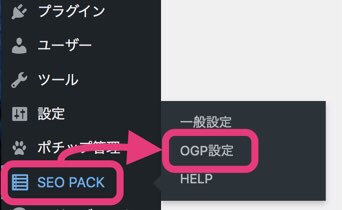
WordPressの左のメニューから「 SEO PACK」>「OGP設定」をクリックします。


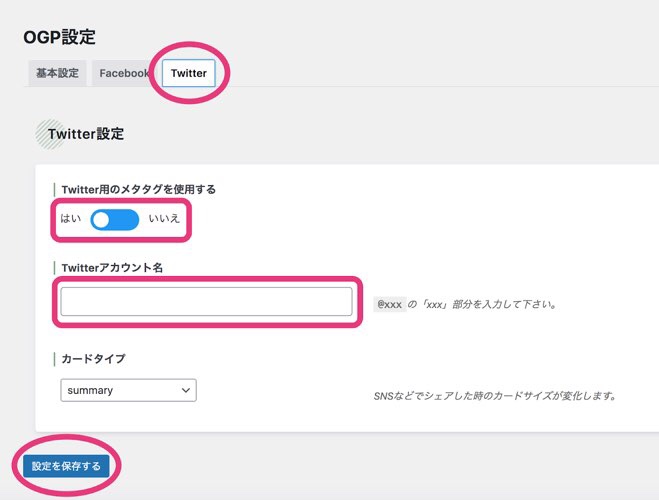
「Twitter」のタブをクリックします。
Twitter用のメタタグを使用する▶︎「はい」
Twitterアカウント名▶︎「@を除いた後ろの部分」
を入力します。
「設定を保存する」をクリックします。
以上で、「SEO SIMPLE PACK」の「OGP設定」ができました。
どうですか?
Twitterにアイキャッチ画像は出てきましたか?

実は、「OGP設定」をしてもまだ出てこない場合があります。
補足:設定したのに画像が出てこない場合
「SEO SIMPLE PACK」の「OGP設定」をしても、アイキャッチ画像が出てこなかった方は、Twitterのキャッシュをクリアしてみてください。

私は、Twitterのキャッシュをクリアしたら、ようやくアイキャッチ画像が出てきました!
Twitterのキャッシュをクリアする


Twitterのスマホアプリを開き、左上の「アイコンをクリック」するとメニューが出ます。
下の方にスクロールし「設定とプライバシー」をクリックします。
その後「アクセシビリティ」をクリックします。


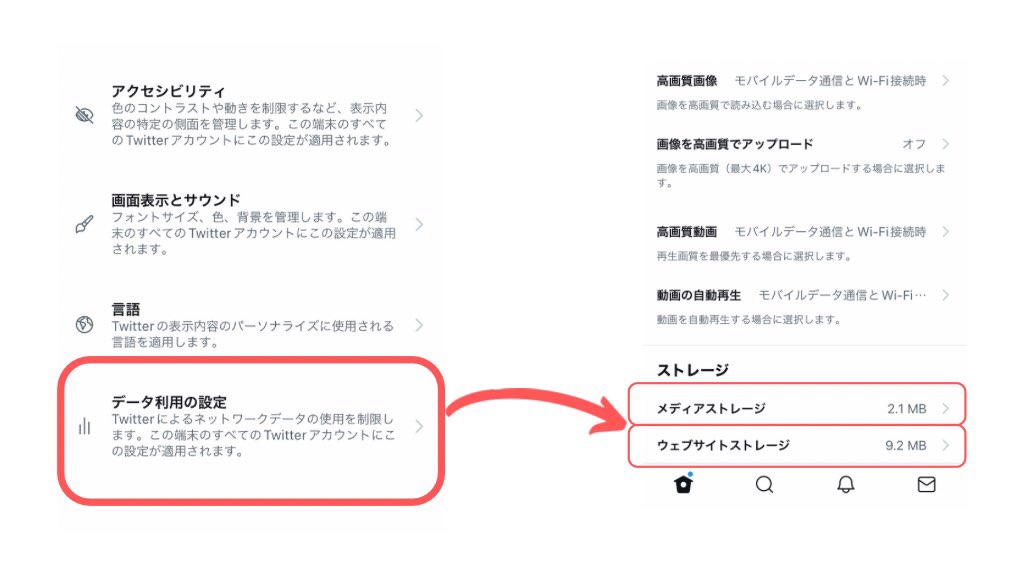
「データ利用の設定」をクリックし、下の方にスクロール。
ストレージという項目が出てくるので、
「メディアストレージ」
「ウェブサイトストレージ」
をそれぞれクリックします。


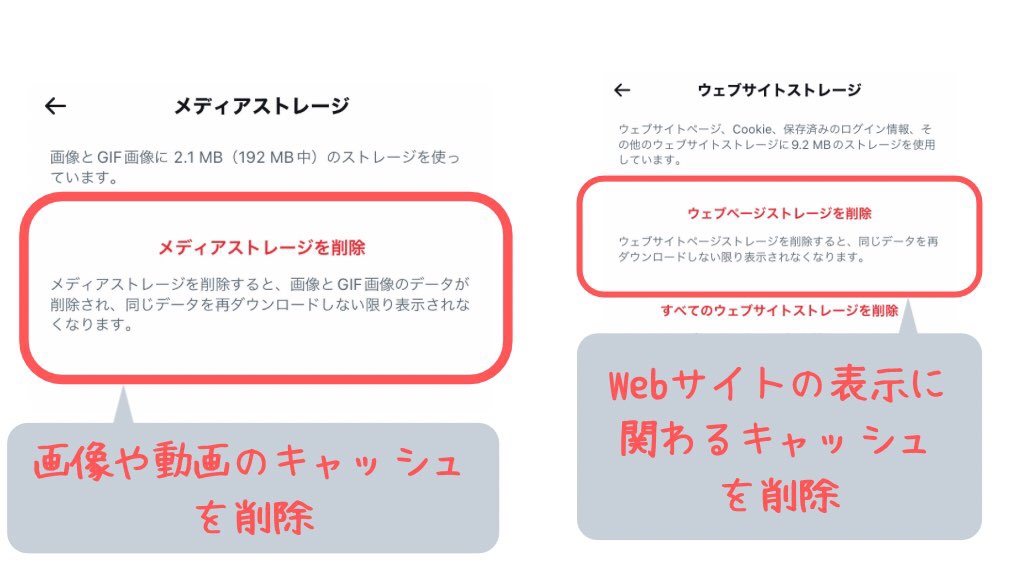
メディアストレージは、画像や動画のキャッシュを削除することができます。「メディアストレージを削除」をクリックします。
ウェブサイトストレージは、Webサイトの表示に関わるキャッシュを削除することができます。「ウェブページストレージを削除」をクリックします。
私は、Twitterのアプリのキャッシュをクリアしたら、
/
アイキャッチ画像が
出るようになりました
\
まとめ
Twitterでブログの宣伝をするなら、やっぱりアイキャッチ画像が出ていた方が、流し見している人の目にもつくので目立ちます。
アイキャッチ画像が出ていなくて困っている人の助けになれば幸いです。



▼クリック!応援お願いします!▼


