
ブログをやり始めて3年めに突入しました。ブログをどんどんやっていくと、自分のページをもっとかっこよく、且つ、見やすいページにしていきたいという欲望が湧いてくる人も少なくないでしょう。
私もそのうちの一人です。
もっと、見やすく、自分のブログを訪問してくれた方の道案内をするおすすめの「プラグイン」を設置することにしました。それは、
「Smart Slider 3」
という、スライダーのプラグインです。
スライダーとは?
スライダーとは、よく企業や一般的なサイトのトップページに設置してあるもので、自動的にスクロールして、色んな商品やプランなどをアピールしていくものです。
私のブログは、美容やレシピ、生活のこと、占い、ブログまで、様々なジャンルをあつかう雑記ブログなので、訪問する人も様々です。また、ASPの審査を受ける時も、雑記すぎて「カテゴリーが違う」と審査の否認の一因にもなっていると思います。
そういったことを回避するために、この度、ブログのページを整理するためにも、「Smart Slider 3」というプラグインを導入することにしました。
スライダーとカルーセルは違うの?
ブログのテーマによっては「カルーセル」という機能の付いているテーマもあると思います。私の使っているテーマも「cocoon」という無料のテーマですが、「カルーセル」の設定ができます。
「cocoon」の「カルーセル」は、最小12記事、最大120記事も人気のある記事を表示できるもので、その記事自体をアピールするにはとても優れた機能だと思います。
ただ、私の作りたい機能は、トップページに大きくバーンと出てくる特集ページなものを作りたくて、「カルーセル」の機能ではできないものでした。
というわけで、今回「Smart Slider 3」というプラグインを導入することにしました。
Smart Slider 3のインストールの仕方
WordPressへプラグイン「Smart Slider 3」を導入していきます。
※※ 注 意 ※※
プラグインを新しくインストールするときは、バックアップを取ってから行うようにしてください。


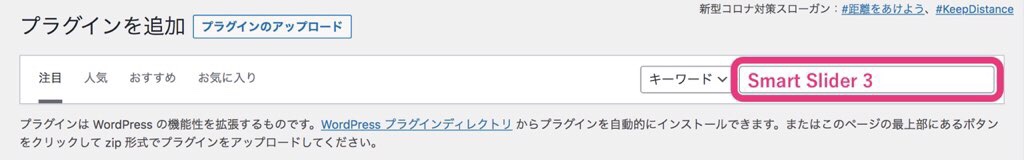
WordPressの左のメニューから「プラグイン」>「新規追加」を選びます。
すると、上記画面になると思いますので、「Smart Slider 3」と入力し検索してください。


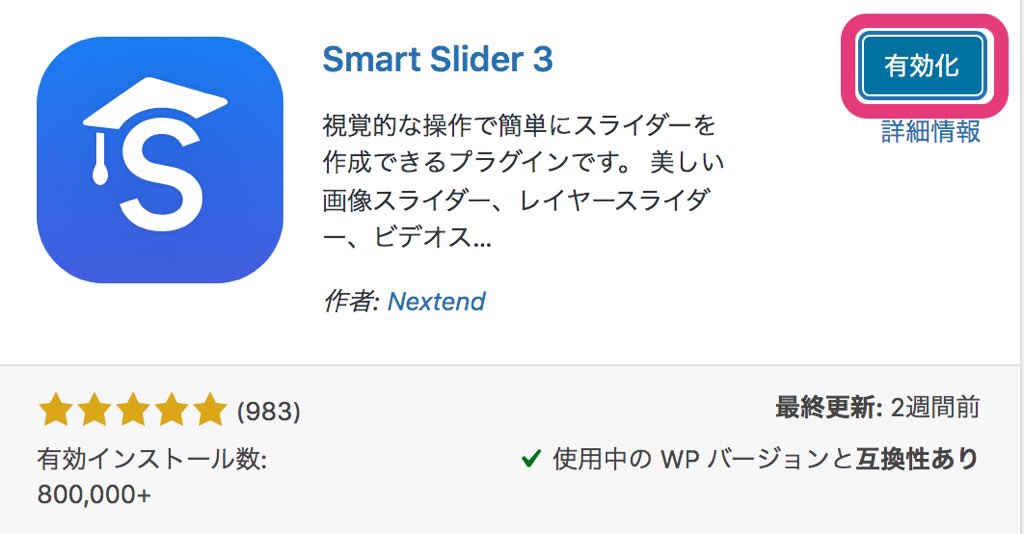
「Smart Slider 3」が見つかったら、「今すぐインストール」をクリックします。


「有効化」というボタンが出てきますので、クリックします。
以上で、プラグイン「Smart Slider 3」がインストールできました。
Smart Slider 3の使い方
では、早速「Smart Slider 3」を使ってスライダーを作っていきたいと思います。
今回は、一番簡単な画像とリンクだけを設定する方法を説明していきます。画像は、スマホのアプリ「Canva」などである程度作っておき、そこにリンクを貼り付けるだけです。
では、設定していきます。
スライダーの作り方(画像とリンクのみ)


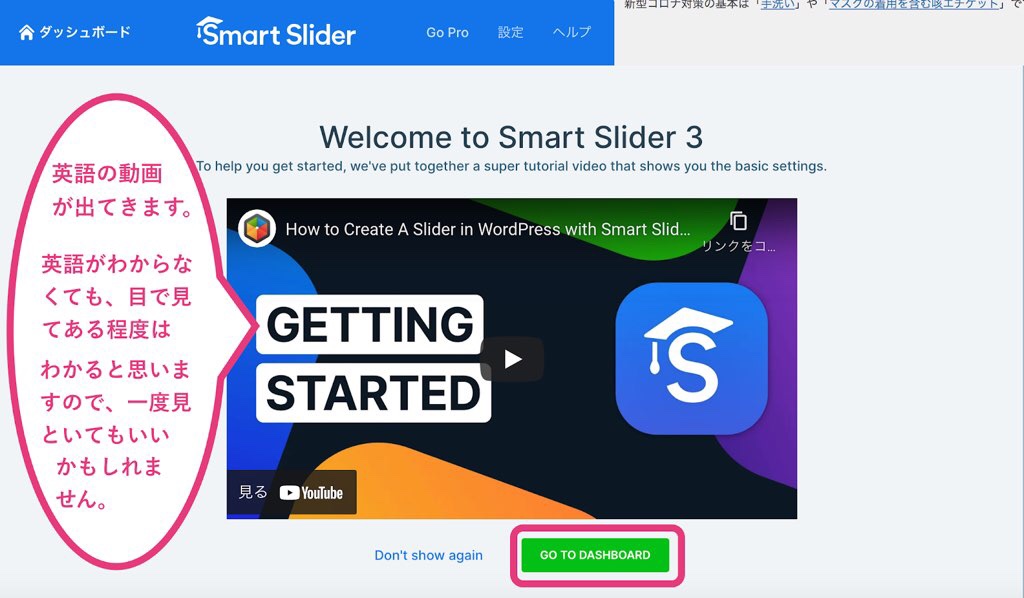
左にあるメニューから「Smart Slider」>「ダッシュボード」をクリックします。


上記のような動画が出てきます。
こちらは英語の動画ですが、英語がわからなくても、目で見てある程度はわかるので一度見ておいてもいいかもしれません。
見なくていい方は、「GO TO DASHBOARD」をクリックします。


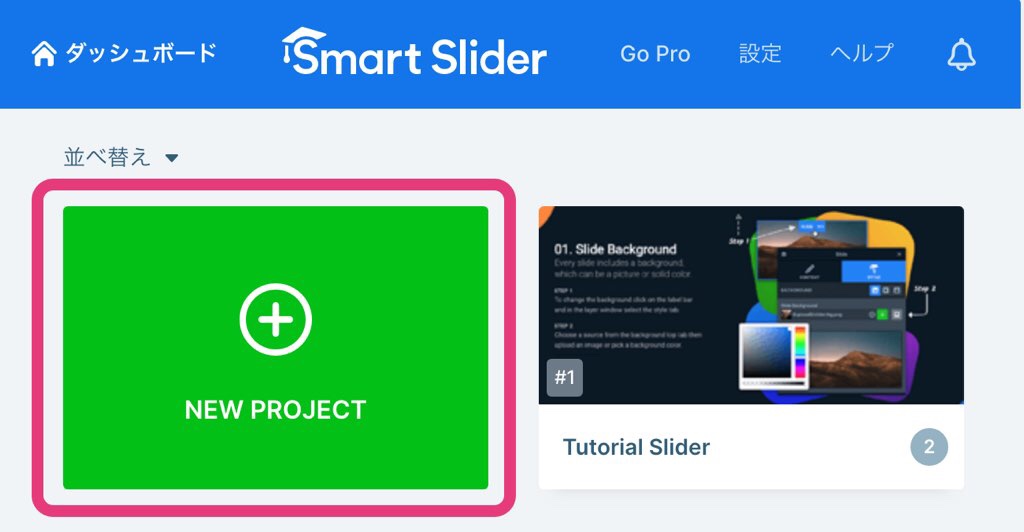
「Smart Slider 3」のダッシュボードが出てきます。
「NEW PROJECT」をクリックします。


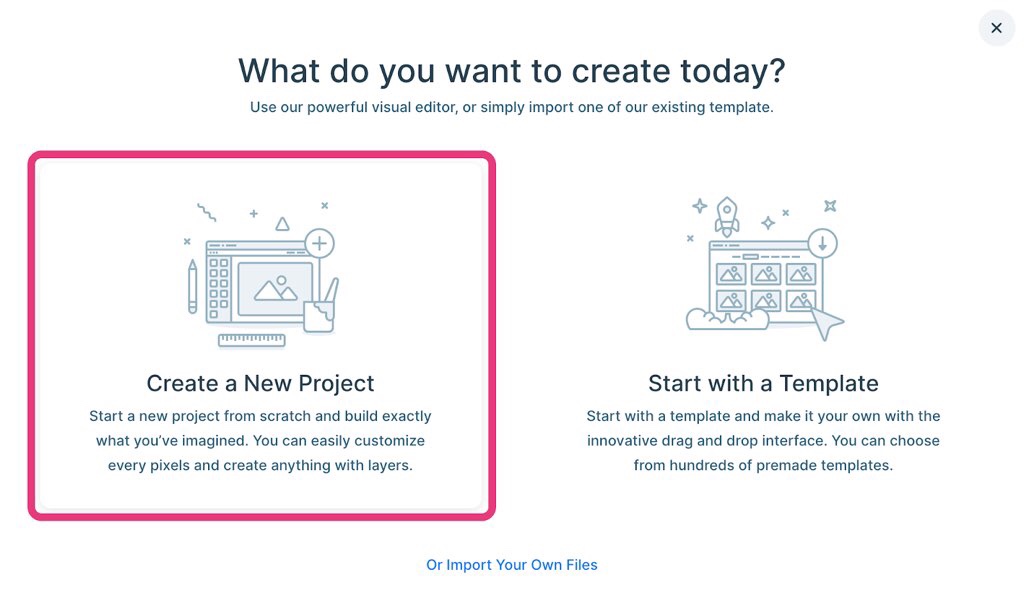
「Create a New Project」をクリックします。
テンプレートを使いたい方は、左側の「Start with a Template」をクリックします。


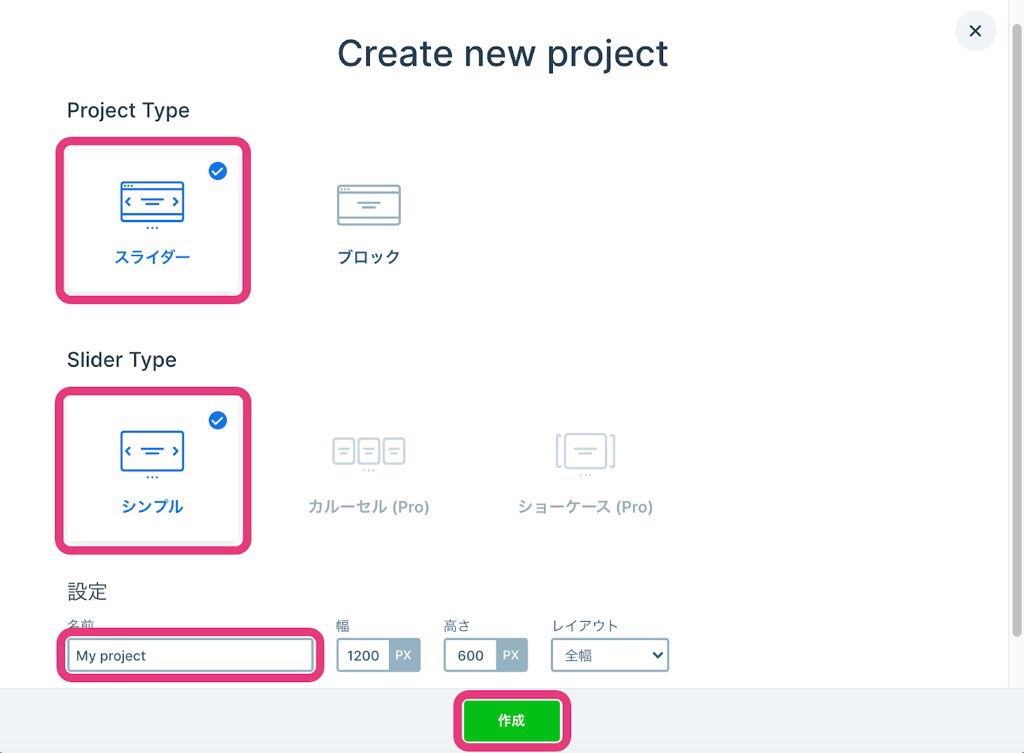
「Create new project」という画面が出てきます。
Project Type は「スライダー」、Slider Type は「シンプル」、設定の名前に「スライダー名」を入れ、「作成」をクリックします。
※「スライダー名」は「トップページ」など自分で分かりやすい名前を入れましょう。


上記の画面が出てきます。
「スライドを追加」をクリックします。


画像をクリックします。


メディアライブラリが出てきます。
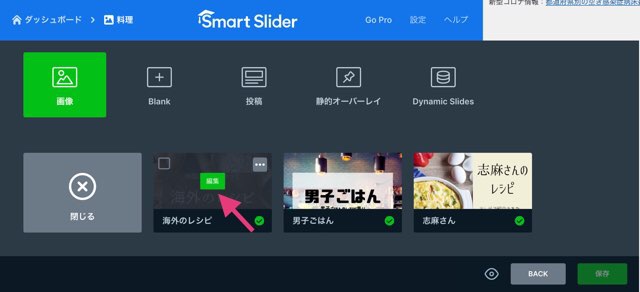
スライダーにしたい画像を選び、「選択」をクリックします。


画像にマウスを持っていくと、「編集」というボタンが出てきますのでクリックします。


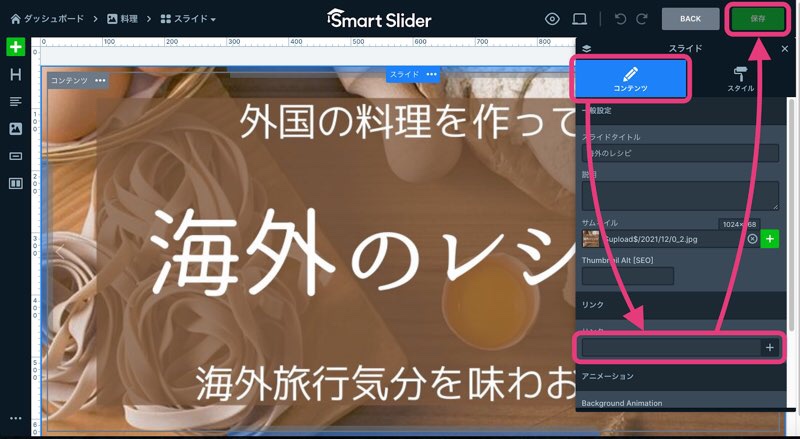
Smart Slider の編集画面になります。
右側の操作パネルの「コンテンツ」をクリックすると、リンクを入力するところが出てきます。関連付けたいリンクを入力し「保存」をクリックします。
元の画面に戻りたい時は、「BACK」というボタンを押せば戻ります。
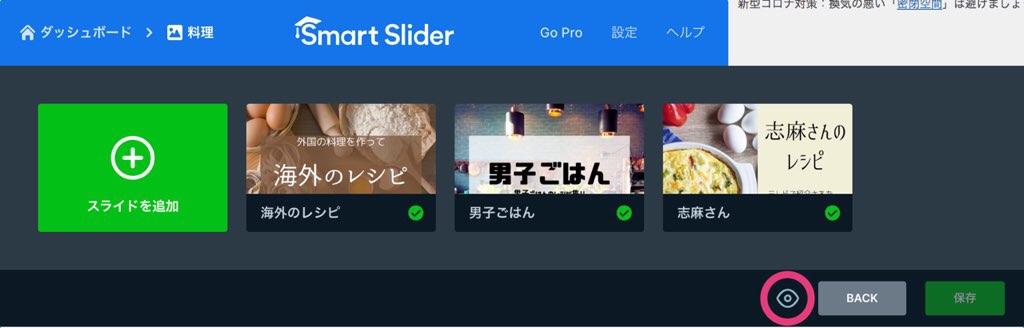
このように、その他の画像もリンクに関連付けていきます。
リンク付けが終わったら、あとは、全体の設定をしていきます。ダッシュボードの画面を下にスクロールしていってください。すると、いろんな設定の画面が出てきます。



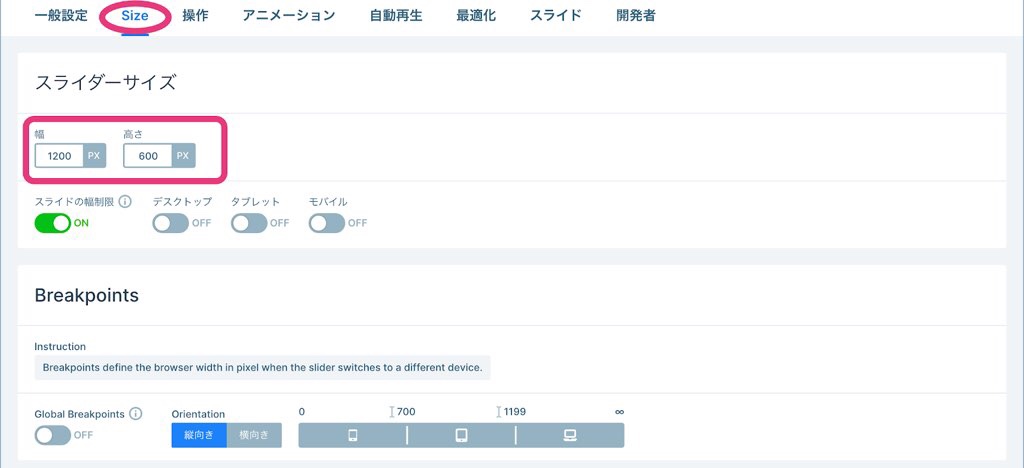
「Size」のタブをクリックします。スライダーのサイズが変更できますので、「幅」と「高さ」を画像のサイズに変更します。
※スライダーの画像のサイズは、同じサイズにしておいたほうがまとまって綺麗なスライダーになります。
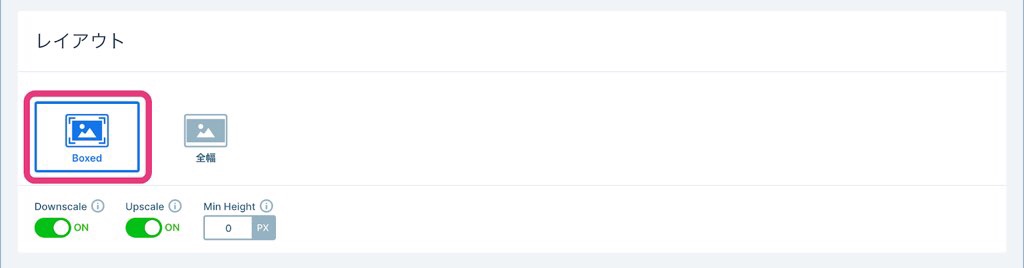
「レイアウト」を選びます。私は「Boxed」にしました。
※好みの問題ですが、「Boxed」のほうが若干小さめのスライダーになります。




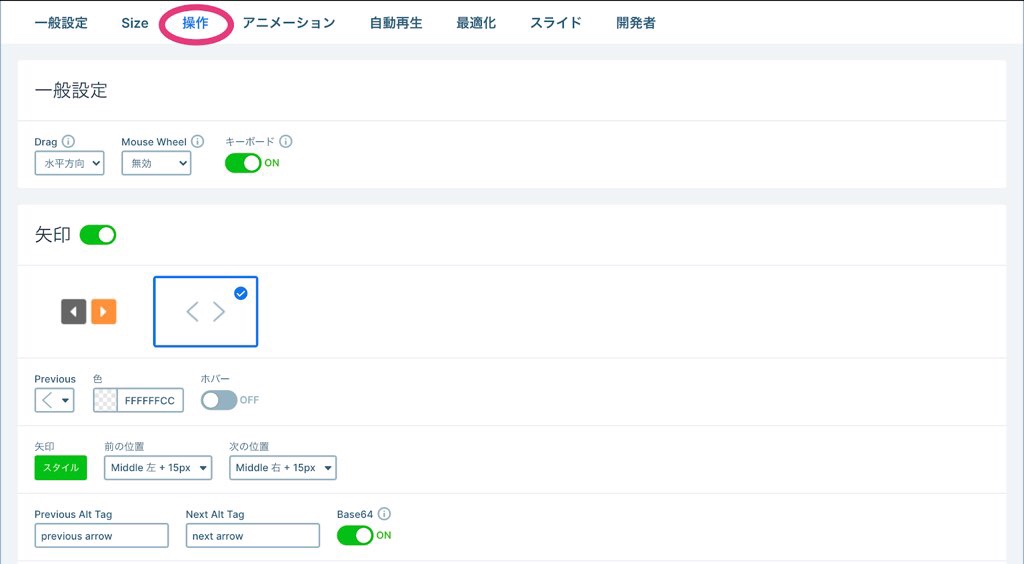
「操作」のタブでは、スライダーの動き方や表示などを変更できます。
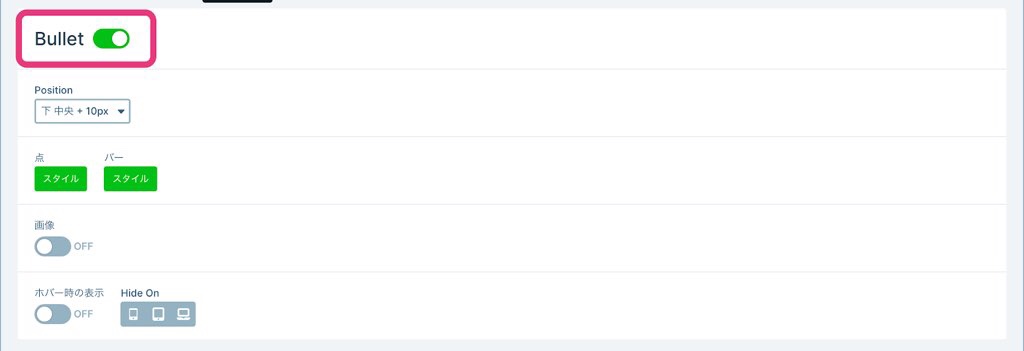
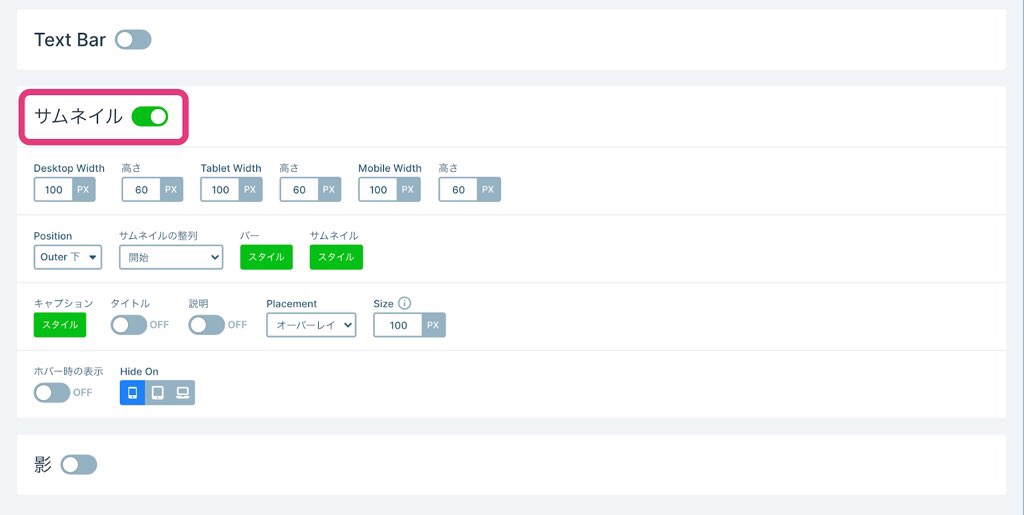
ここでは、私は「Bullet」を「On」、「サムネイル」を「On」にしました。
「Bullet」と「サムネイル」を「On」にすると、スライダーに下記のような表示が出ます。

このような表示が出したい方は「On」、いらない場合は「Off」にしておいてください。


「自動再生」のタブをクリックします。
ここでは、スライドを自動で動くか、手動で動かすかを選べます。
私は、「自動再生」を「On」にし、「Slide Duration」の値を「8000」から「4500」ほどに減らしています。この値が大きいほど次のスライドに動く間隔が長くなります。


「スライド」のタブをクリックします。ここでは、スライドの背景を選びます。「Fill」「Blur fit」「Fit」「ストレッチ」「中央」の5つから選べます。
いろいろ選んで試してみて、自分の好きなものを選んでください。私は「Blur fit(=背景ぼかす)」が好きです。「Blur fit」にすると、画像サイズが多少違っても背景をぼかして見やすいスライダーになります。

上記画像のように足らないサイズのところがぼけてくれます。


最後に「目のマーク」をクリックして、プレビューを見てみましょう。
自分の想像通りのスライダーができていたらオッケーです!
Smart Sliderの記事への設置の仕方
では、実際に作ったスライダーを記事に設置していきます。


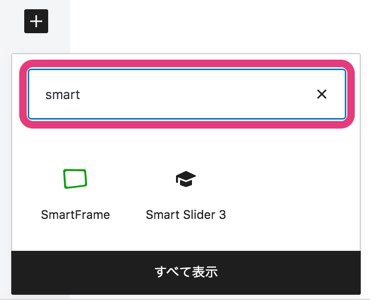
「+(ブロックの追加)」をクリックし、検索ボックスに「smart」と入力すると「Smart Slider 3 」のアイコンが出てきますのでクリックします。


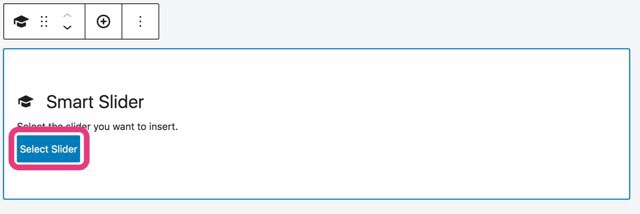
「Select Slider」をクリックします。


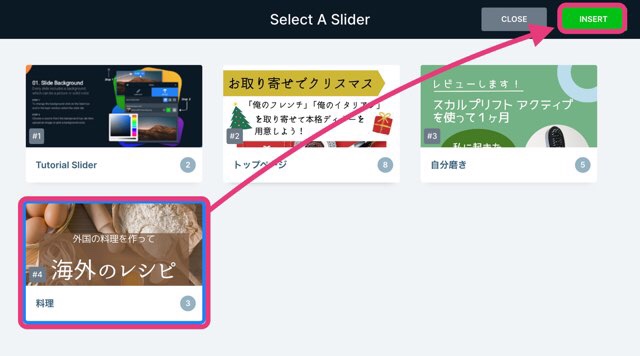
今まで作ったスライダーがずらっと出てきますので、設置したいスライダーを選び、「INSERT」をクリックします。
これで、スライダーが設置できたと思います。
このようなスライダーが記事の好きなところに設置できます▼
まとめ
「 Smart Slider 3」を使った、一番簡単なスライダーの作り方は以上です。
ある程度作り込んだ画像を作っておけば、あとはリンクを貼り付けるだけでかっこいいスライダーが出来上がります。
画像とタイトル、文字、ボタンなどを作ってスライダーを作る方法もありますので、こちらは長くなりますので、別の記事で紹介したいと思います。



▼クリック!応援お願いします!▼









